コンビニビジ文字プリント
− ビジ文字プリントでオリジナル推しノートの表紙を作ろう! −

ビジ文字プリントでオリジナル推しノートの表紙を作ろう!
こんにちは。やお子です☺
夏のピークは終わったもののまだまだ暑い日が続きますね〜!
今年は今まで以上にアクティブにさまざまなコンサートに行くことができてエンジョイしています★
コンサートに行くことが増えて感じたことは、この思い出を大切にしたいなと思いました♪
もちろん、今までのコンサートのチケットやグッズなどはちゃんと保管しているのですが、
もっともっと感じたことを形にしたいなと思い!
この度、日記を書くことに決めました〜!!!
まずは形から!ということで日記を書きたくなるノートを作ろうと思い、せっかくならビジ文字プリントを使ってオリジナルの表紙を作ってみようと思います♪
[目次]
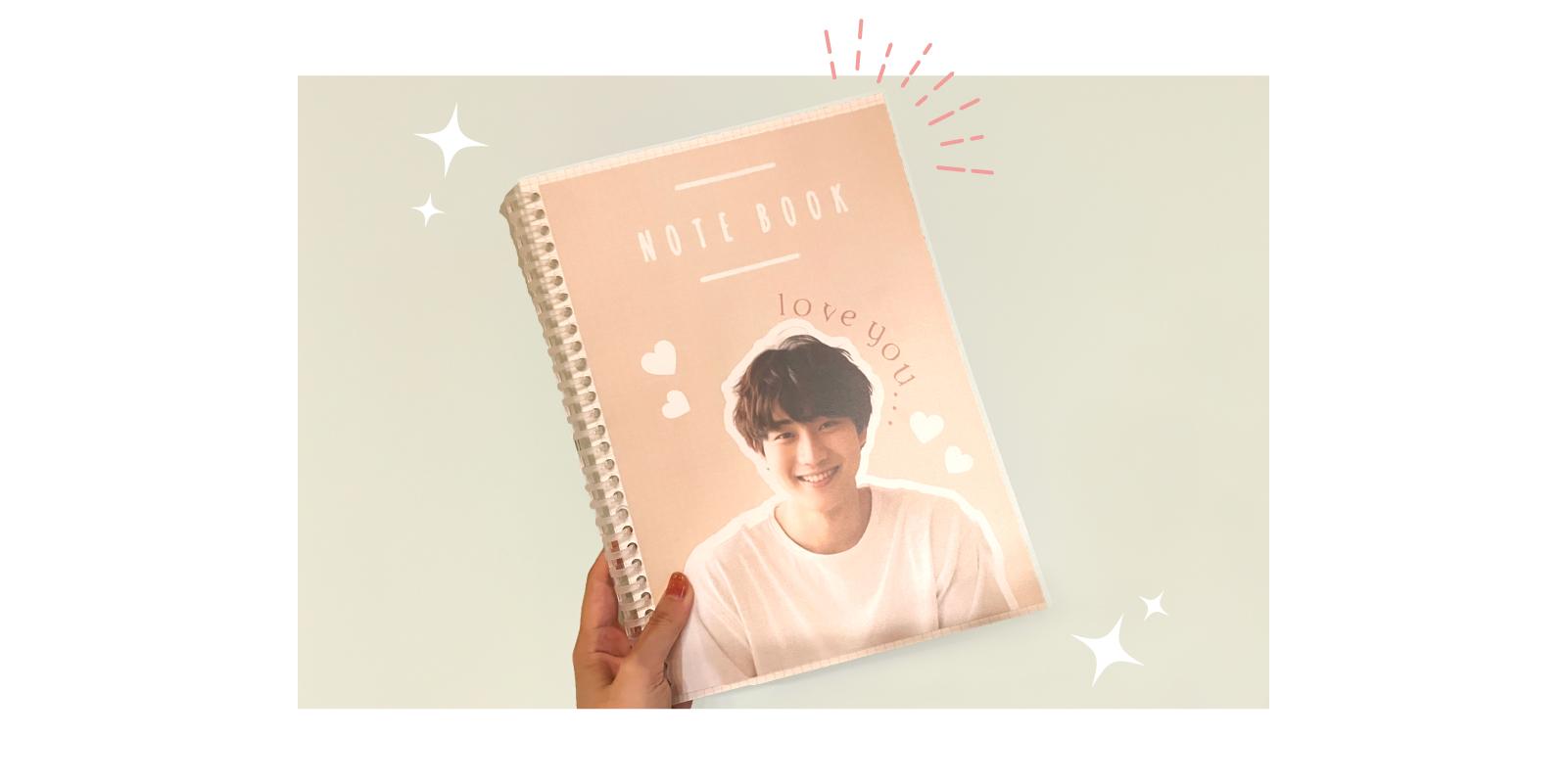
完成品のご紹介
まずは、完成品をご覧ください★

どうでしょうか!韓国風の淡いベージュトーンで作ってみました♪
いつもメンバーカラーに合わせて作るのですが、今回はお部屋に馴染むようにナチュラルなカラーで柔らかい印象になるようにしてみました☺
それでは、作り方行ってみよう〜〜!
画像素材の作り方
まずは、表紙に入れたい画像や写真を用意し、背景を切り取っておきます。
iPhone上で画像を開き、長押しすると推しだけの切り抜き画像を作成することができます♪
もちろん別の画像加工アプリを使うのもOKです。
(他アプリだと、PhotoDirectorというアプリが背景の透過におすすめです☺)
用意ができたら、ビジ文字プリントを開きます。
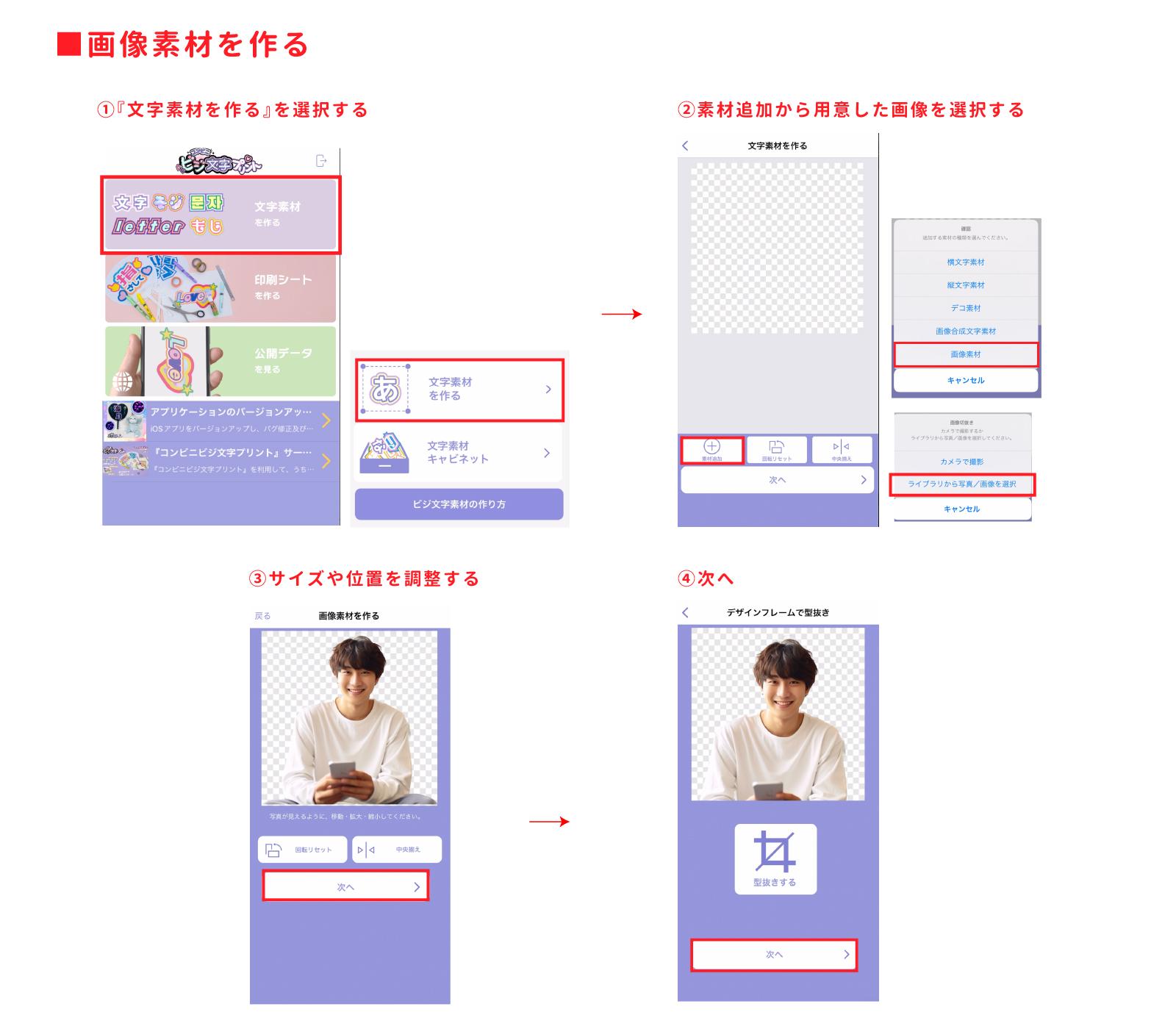
アプリトップの「文字素材を作る」→「文字素材を作る」から編集画面にいきます。
左下の「素材追加」から「画像素材」を選択します。
ライブラリから先ほどの切り抜いた画像を選び、サイズや位置を調整したら「次へ」→「次へ」

切り抜いた画像に白い枠と文字を入れていきます。
「文字枠色」は白、「文字枠幅」は中にし、保存します。
左下の「素材追加」→「横文字素材」を選択し、文字を入れていきます。
上の白い長方形をタップし、文字を1文字だけ入力したら「フォント」「カラー」を設定し、「決定」をタップします。

★ここでポイント①
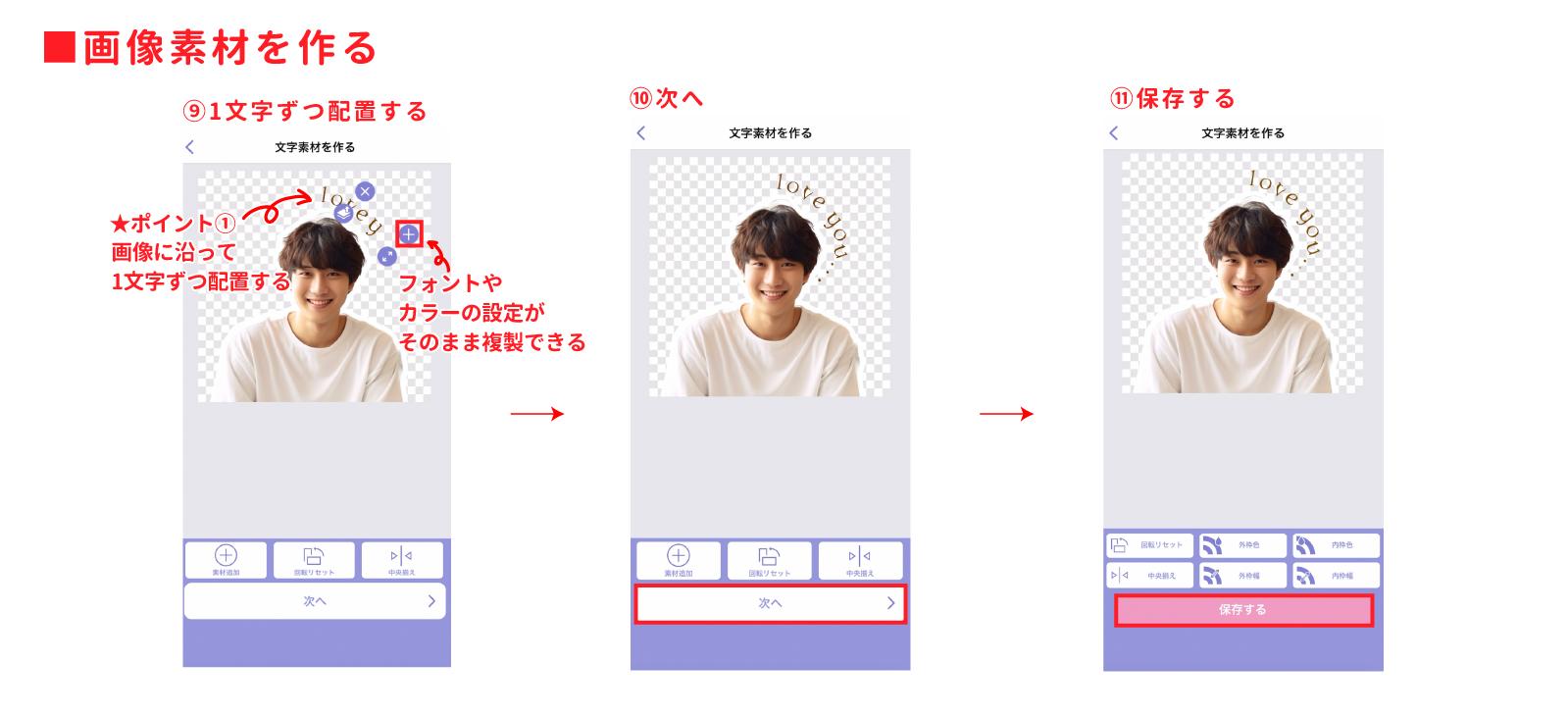
文字を配置していくのですが、白縁をつけた画像のラインにそって文字を配置していきます♪
それぞれ角度をつけたりして沿わせるとより良い感じに見えるのでおすすめです!
細かい作業ですが、画像のラインに文字を沿わせることで一気にオシャレに見えるので1文字ずつ配置をしていきましょう☺
配置の際は「+」ボタンを選ぶと、フォントやカラーがそのままの設定で複製されるので文字の入力だけで済みます♪
ぜひやってみてくださいね!
文字の配置が終わったら「次へ」→「保存する」で画像素材の完了です★

文字素材の作り方
「NOTEBOOK」の文字素材を作っていきます。
アプリのトップ「文字素材を作る」→「文字素材を作る」→編集画面の「素材追加」から「横文字素材」を選択します。
文字の編集画面になったら、白い四角をタップし文字を入力していきます。
★ここでポイント②
「NOTEBOOK」の文字は、文字と文字との間隔を広めにしたいなと思ったので、文字入力の際にスペースを文字と交互に入れてみました。
実際は「N O T E B O O K」と入力しています☺
均等に文字間隔を広くしたかったので、やってみたら間隔が広くなりイメージ通りになりました★
間隔を均等に広げたいなと思う方はぜひやってみてくださいね!
文字の入力ができたら「フォント」「カラー」を設定し、「決定」→「次へ」と進みます。
★ここでポイント③
実際にフォントを設定したら、少し細いなと思ったので「内枠色」を「カラー」と同じ白を入れることで少し太くしてみました♪(幅は極小を選びました。)
このように同じカラーの内枠を設定することで太くすることができます☺
文字の細さが気になる方は、こちらもぜひ試してみてくださいね!
「保存する」をタップし、文字素材も完了です♪

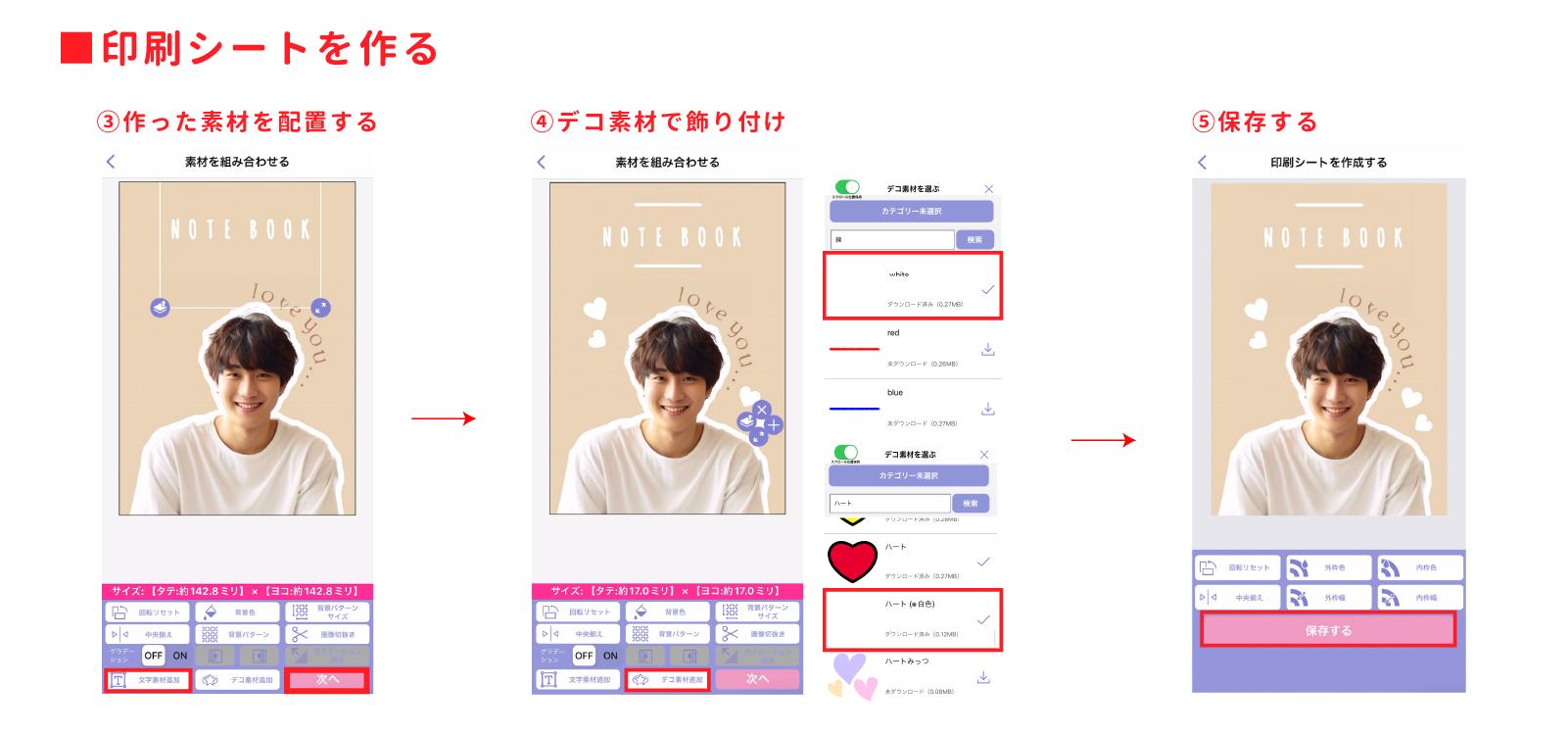
印刷シートの作り方
画像素材と文字素材が作り終わったので印刷シートに配置していきます☺
と、その前に背景色のカラーコード(6桁の英数字)を調べておきます。
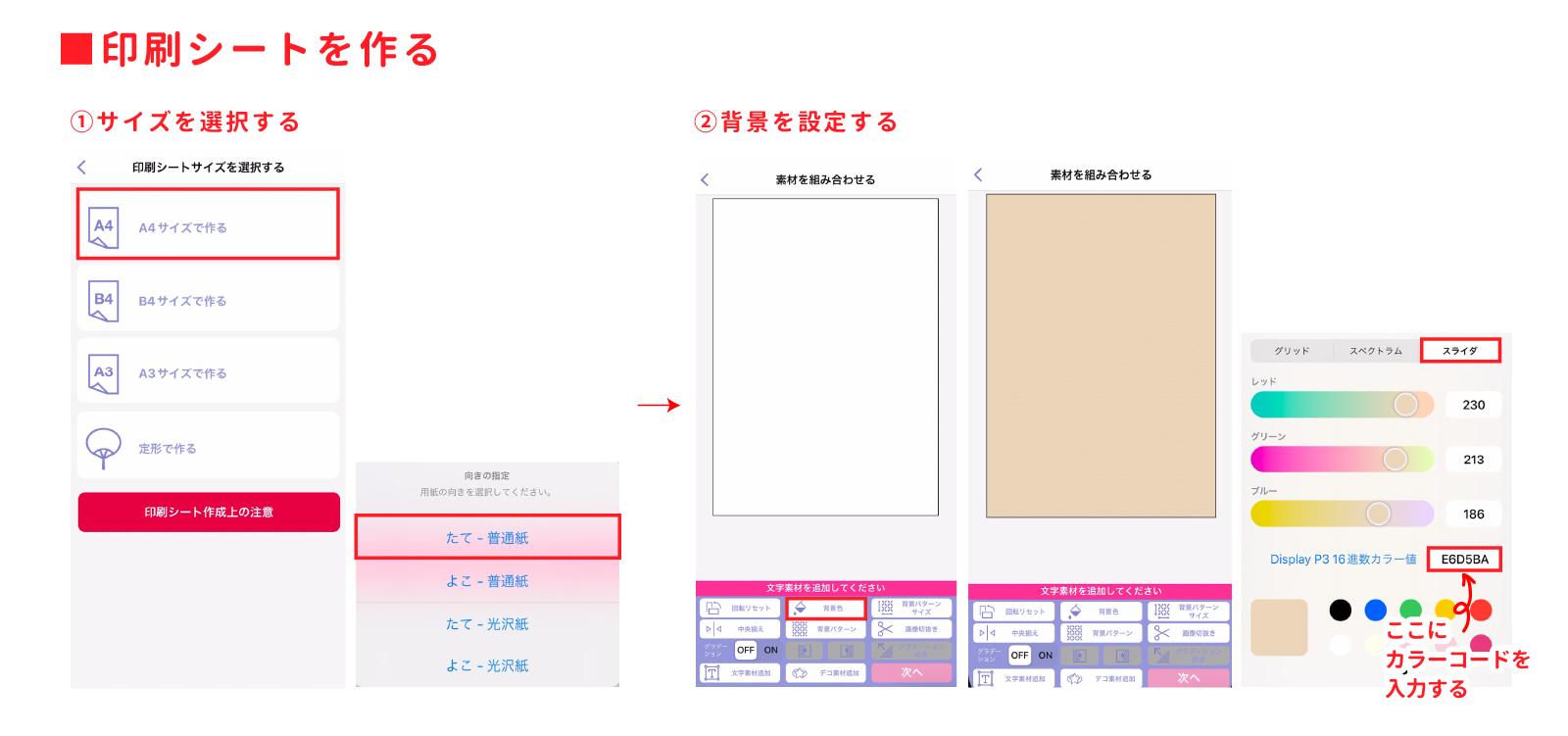
「グリッド」の中に理想のカラーがない場合、上部の「スペクトラム」や「スライダ」で、調整したりカラーコードを入力することで自由にカラーを選ぶことができます。
私はあらかじめWebで淡いベージュのカラーコードを調べ、理想のカラーを探しておきました♪
カラーコードを「スライダ」内の「Display P3 16進数カラー値」の欄に入力をするとカラーが反映されます。
カラーコードを使う場合は、「カラー名 カラーコード」で検索をすると6桁の英数字が出てくるので好きなカラーを探してコードを控えておきましょう♪
それでは、ここからはアプリに戻ります。
アプリのトップ画面から「印刷シートを作る」→「A4サイズで作る」から「たて-普通紙」を選択します。
ノートの大きさに合わせてサイズを選んでくださいね。
編集画面にきたら、まず背景色を設定していきます。
先ほど控えておいたカラーコードを「スライダ」の中にある「Display P3 16進数カラー値」に入力します。

背景色が設定できたら、左下の「文字素材追加」から作った画像素材と文字素材を選び配置していきます♪
最後にデコ素材でお好みで飾り付けをしましょう!
私は線とハートの2種類のデコ素材を使ってみました♪
線のデコ素材は「NOTEBOOK」を区切るようなイメージで、
ハートのデコ素材は推しの周りが少し寂しく感じたので、配置してみました。
デザインができたら「次へ」を選択し「保存する」をタップします。
これで、印刷シート完成です★

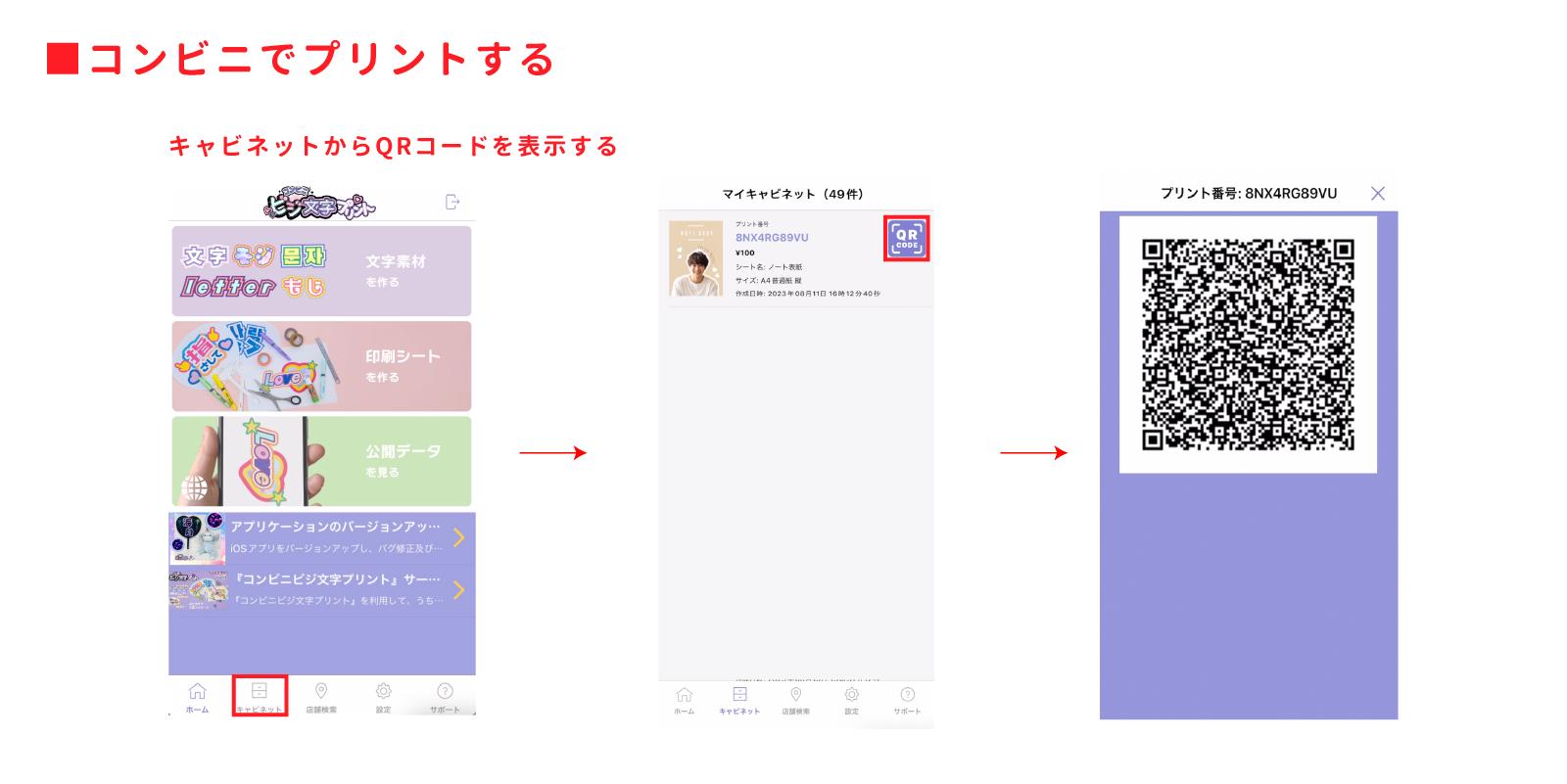
印刷して表紙に貼ってみよう
保存ができたら、キャビネット内にある紫の『QRCODE』ボタンをタップします。
QRコードがスマホに表示されるので、そのQRコードをコンビニのマルチコピー機にかざして進めていくと簡単に印刷ができます☺

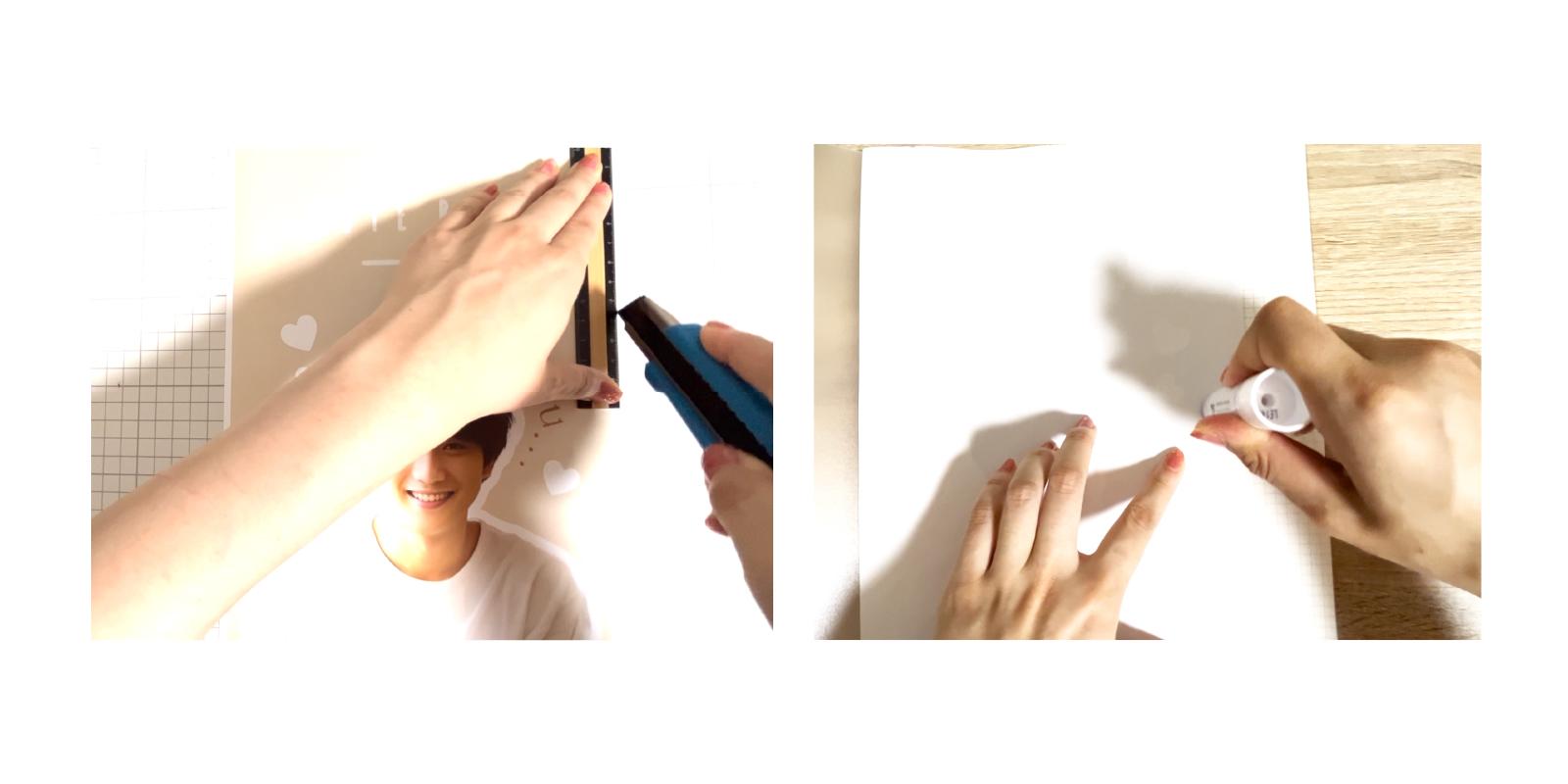
印刷をしたら少し大きかったので周りの白い縁の部分をカットしました!
ノリや両面テープでノートの1枚目に貼って、出来上がりです★★


まとめ
今回はオリジナル推しノートの表紙を作ってみました♪
いつもと違って淡いトーンのカラーリングがとってもお気に入りです☺
文字の配置もとっても可愛くできました!
今日のポイントはこちら!
- 文字は画像に沿わせて1文字ずつ配置しよう
- 文字が細い場合は文字縁を使って太くしよう
- 文字間を均等に広くしたい場合はスペースを使おう
次回もお楽しみ〜!
< 前ページ
オリジナルのアニバーサリーバルーンを作ろう!
