コンビニビジ文字プリントの作り方
コンビニビジ文字プリントでは
1.ビジ文字素材を作る
2.作ったビジ文字素材を組み合わせて印刷シートを作る
という手順で応援メッセージや
定形うちわなどの印刷用データを作成していきます。
ここでは、
横書き/縦書きによる「文字素材」や、
任意の写真や画像を
文字の形にくり抜く「画像合成文字素材」
の作り方から始めて、
最終的に印刷用のデータとなる
「印刷シート」の作り方をご説明します。
ビジ文字素材を作ってみよう - 基本操作編(文字素材)
【1】
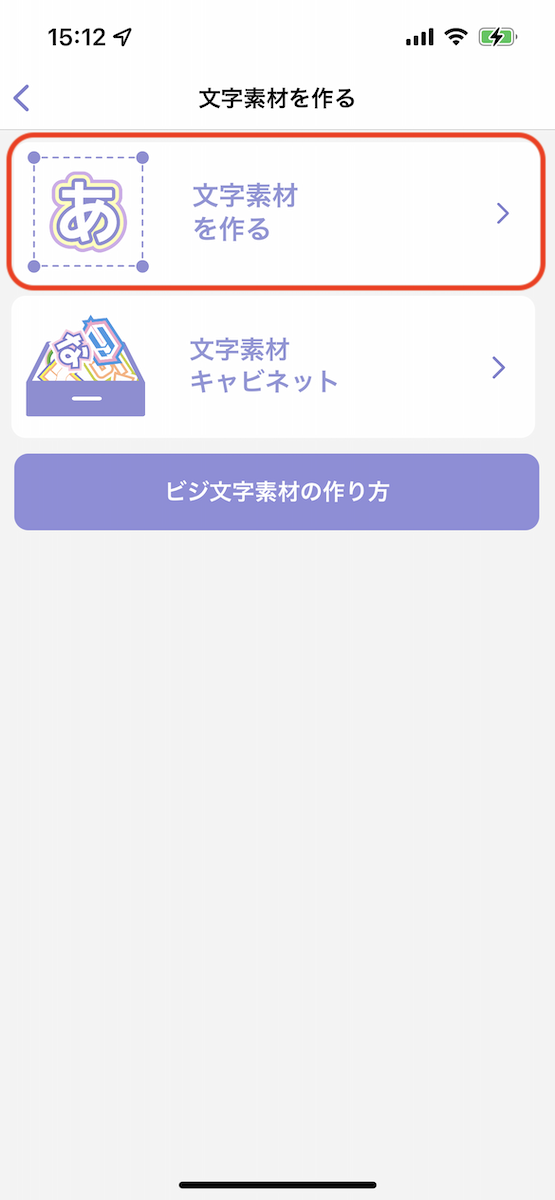
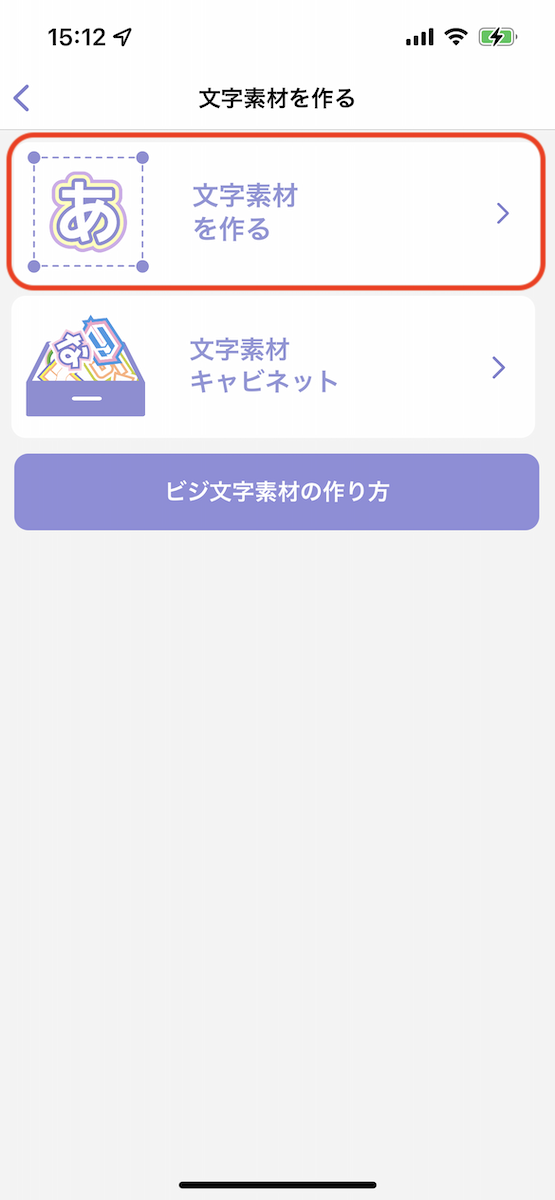
Android/iOS用アプリケーション「コンビニビジ文字プリント」を起動するとアプリの「ホーム」画面が表示されます。すべての作成操作はこの画面から始まります。
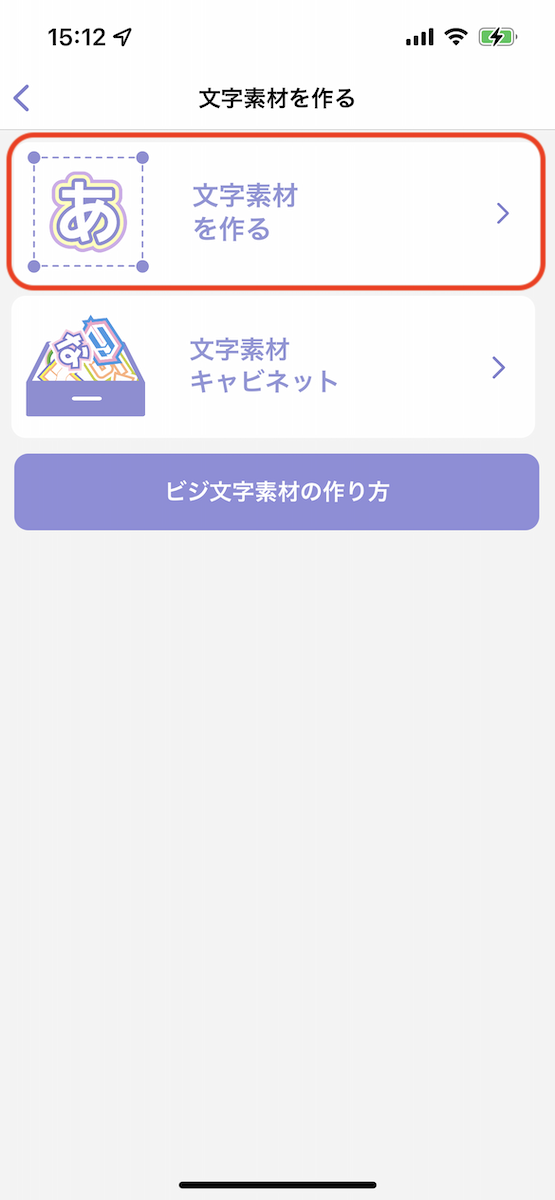
まず始めに「文字素材を作る」をタップします。

【2】
次に「文字素材を作る」をタップします。

【3】
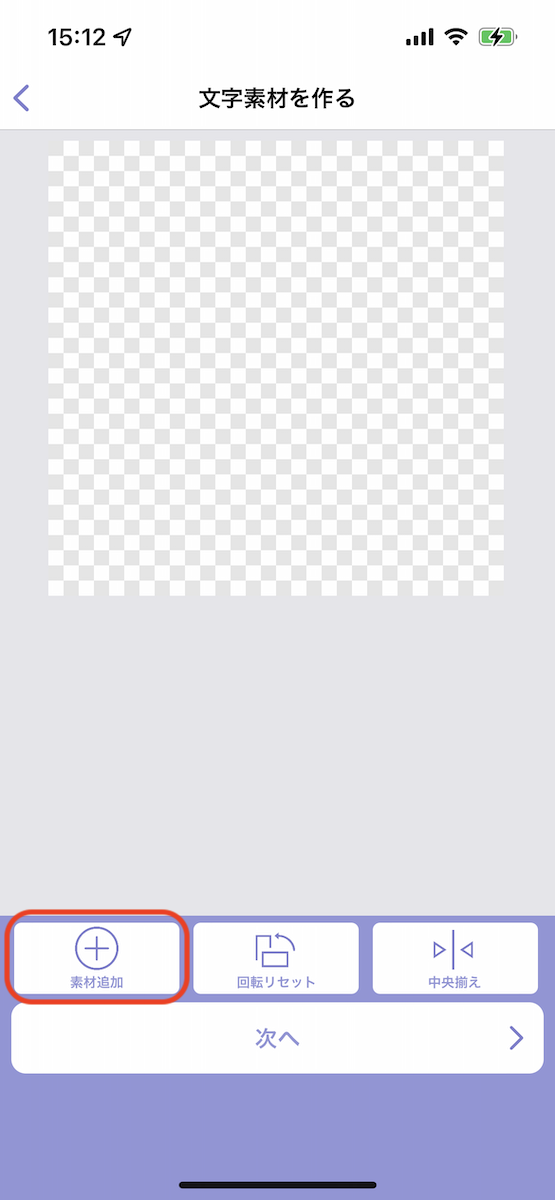
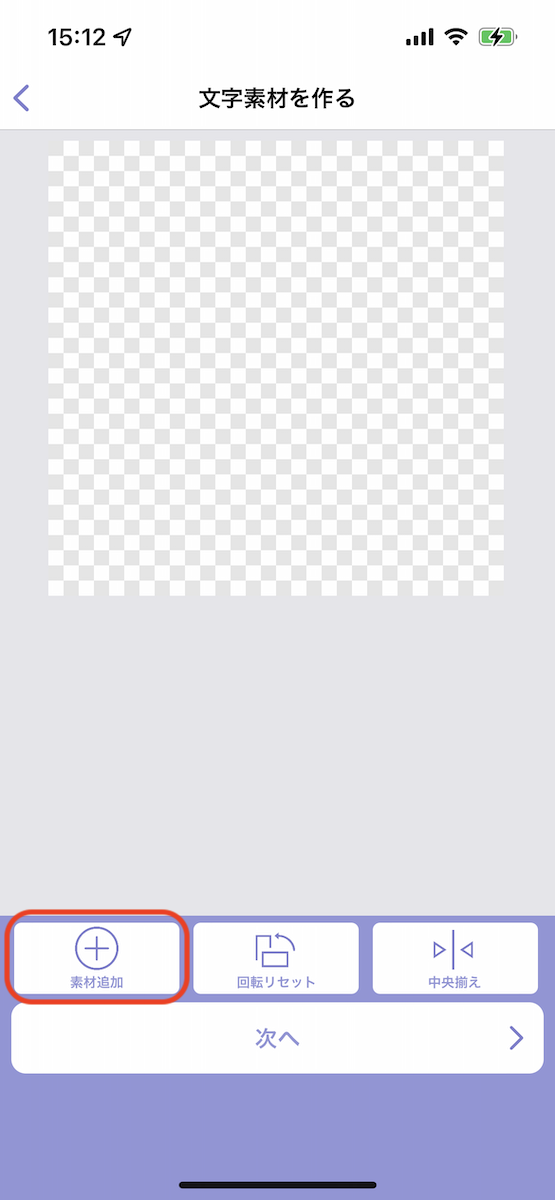
文字素材を作成する画面に移動しました。ここでは、「素材追加」をタップして横書き/縦書きの文字や、デコ素材というあらかじめ提供されている画像素材や、文字の形に画像を切り抜いた画像合成文字素材の作成を開始します。
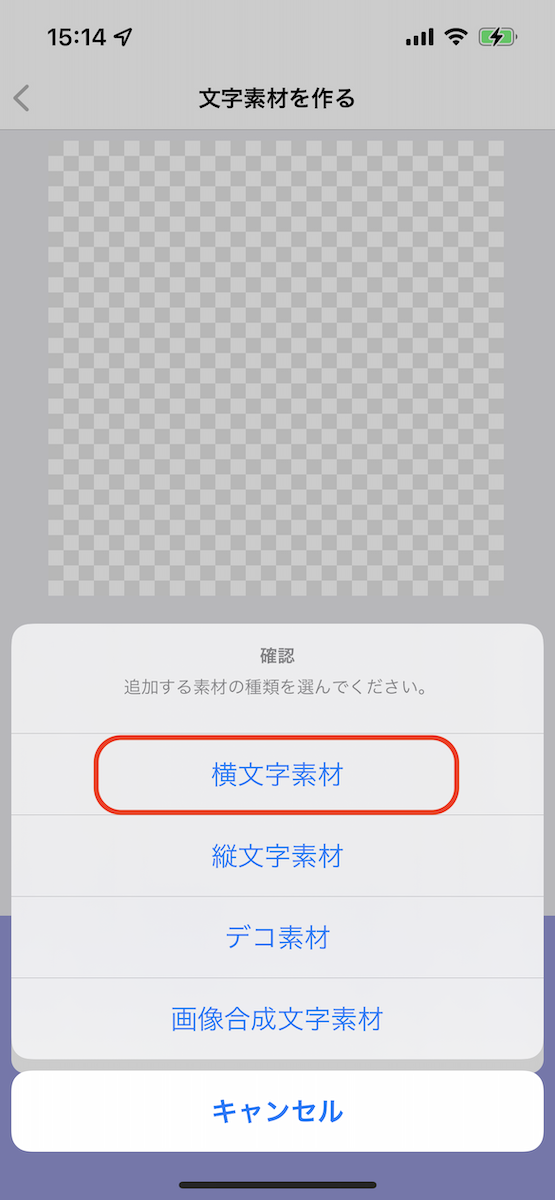
ここではまず始めに横書きの文字を作成する手順を説明するため「横文字素材」を選択します。


【4】
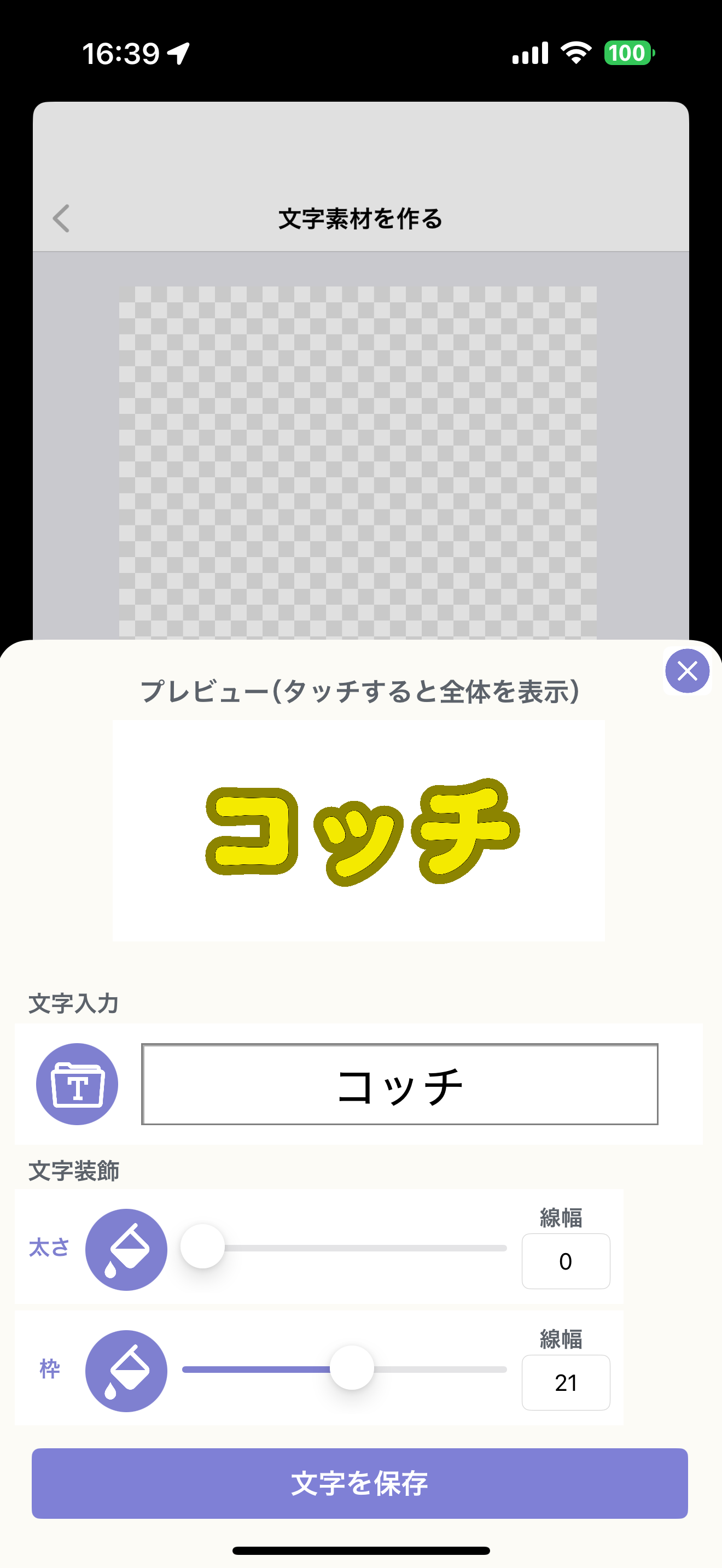
これが「横向き文字」を作る画面です。1~6番の機能について説明します。
①ここで文字を入力します
②文字の種類(フォント)を変更します
③文字の太さを調整します
④文字の色を変更できます
⑤文字の縁取りの太さを調整します
⑥縁取りの色を変更できます
好みの横向き文字が作れたら「文字を保存」してください。
自動的に先程の写真の上に作成した横向き文字が表示されますので指で移動したり拡大縮小/回転などを行って好きな場所に配置してください。



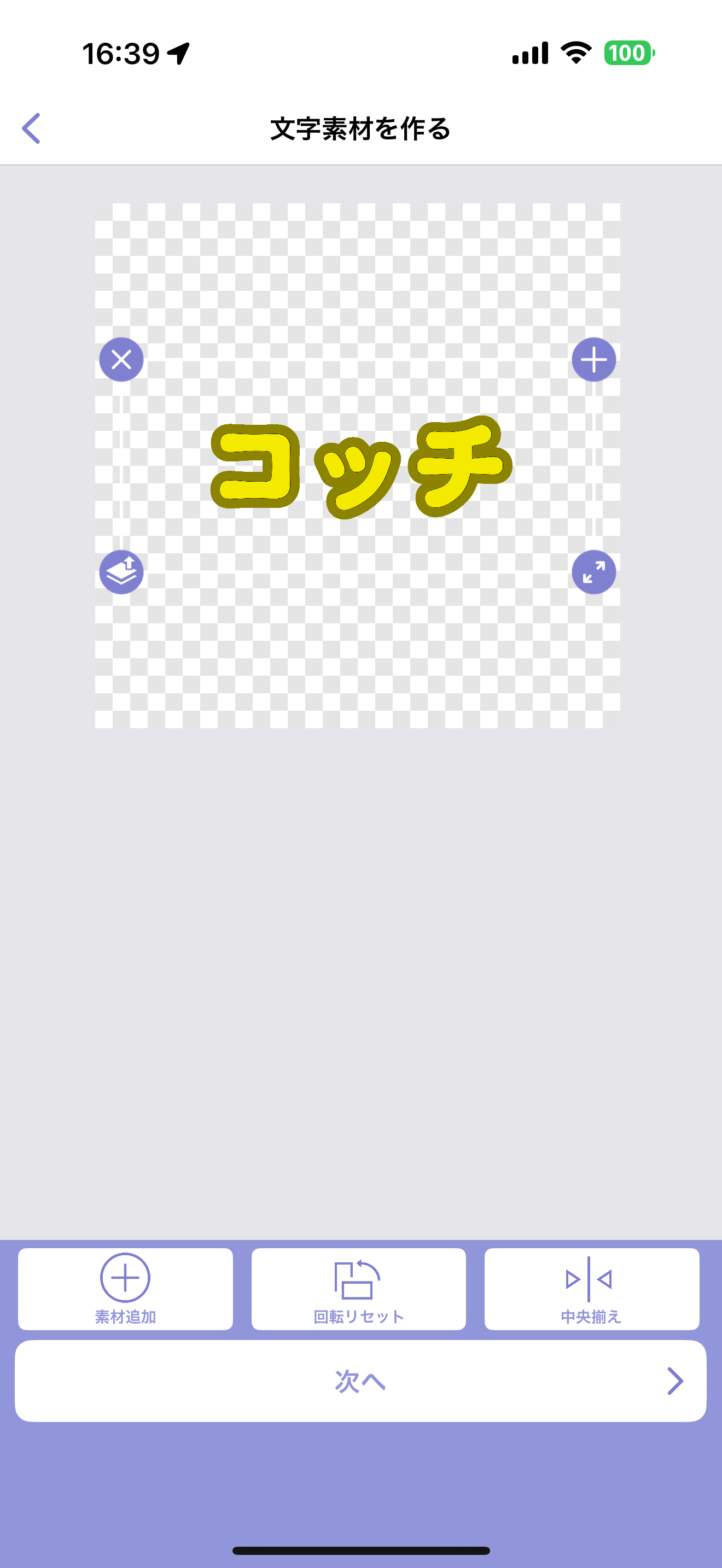
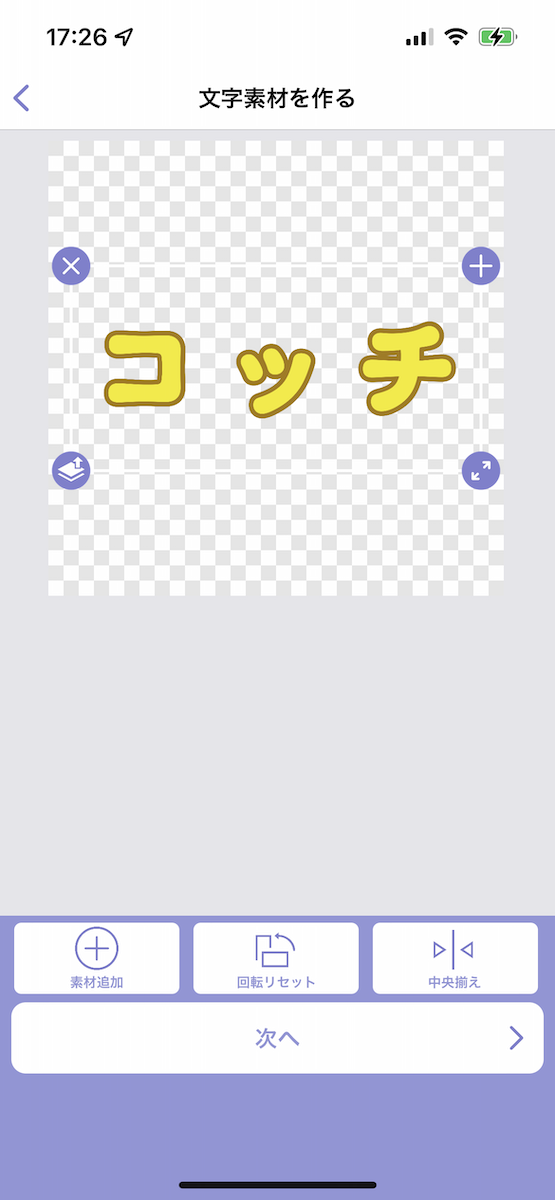
【5】
先ほど作成した「コッチ」という黄色い文字が配置された形で文字素材を作成する画面に戻ってきました。
正方形の枠の中央に「コッチ」文字が表示されてますので、お好きなサイズに指二本を使ってサイズや位置の調整を行って「次へ」をタップして、素材として保存する最終画面へ移動します。


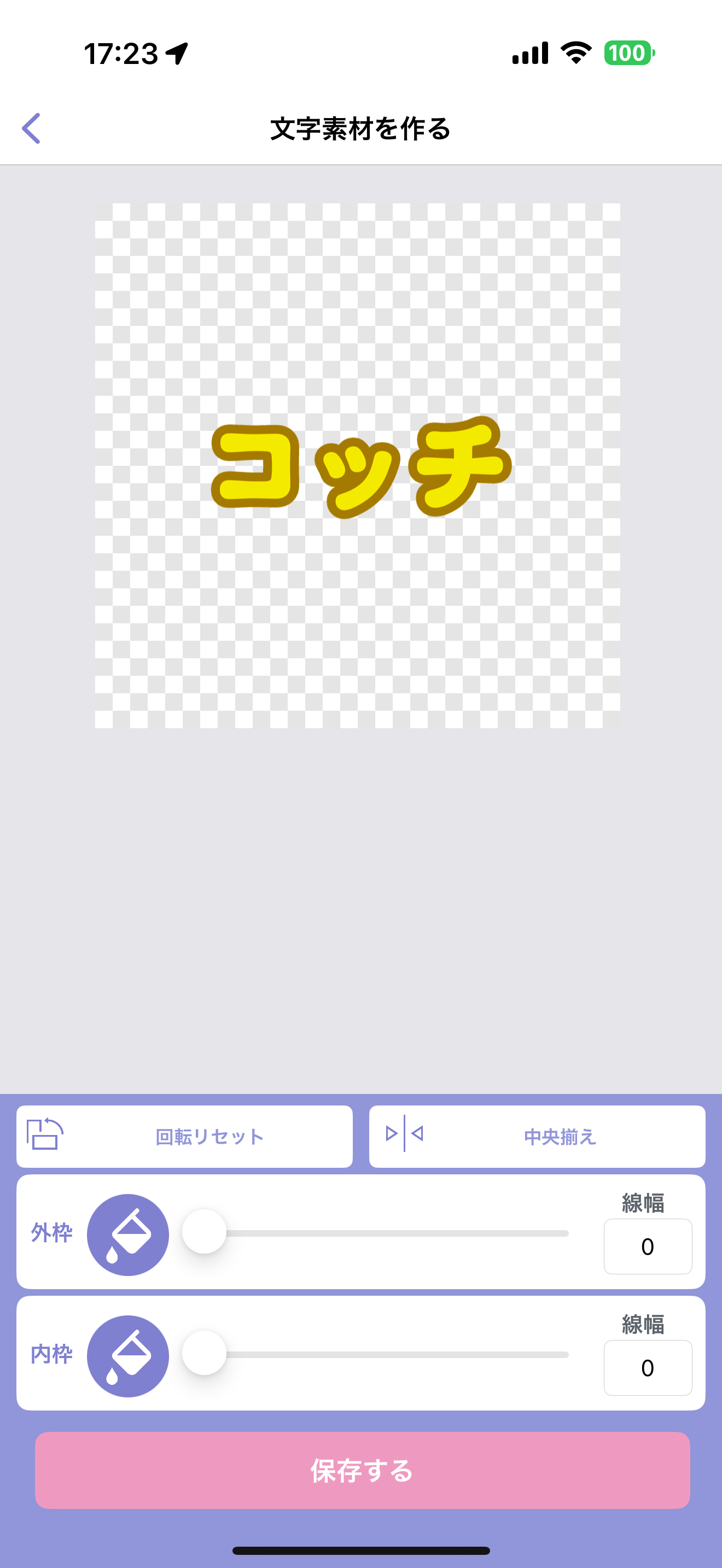
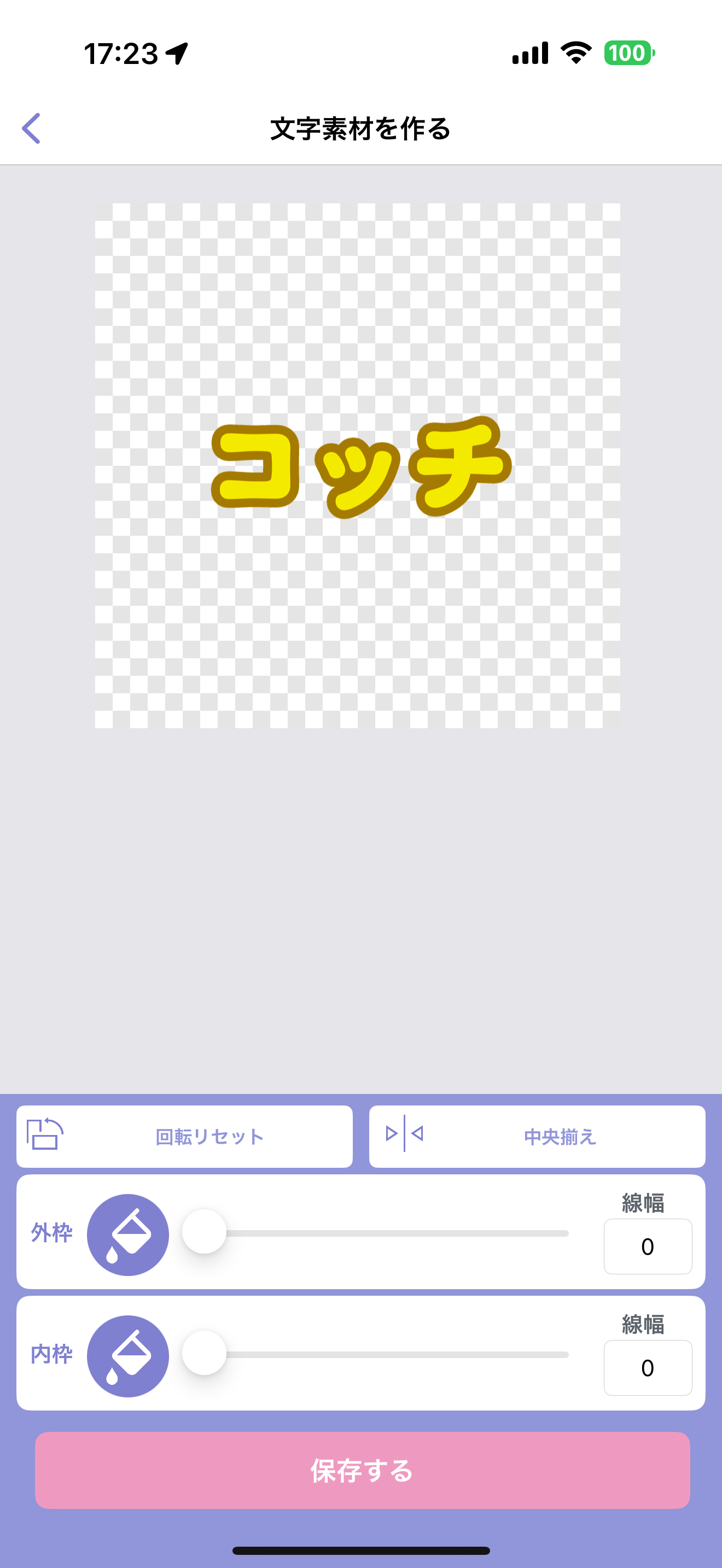
【6】
この最終画面では「コッチ」文字に対してさらにその周囲に縁を2つ(外側/内側)追加することが出来ますが、今回はこのまま「保存する」をタップしてビジ文字素材として保存を行います。
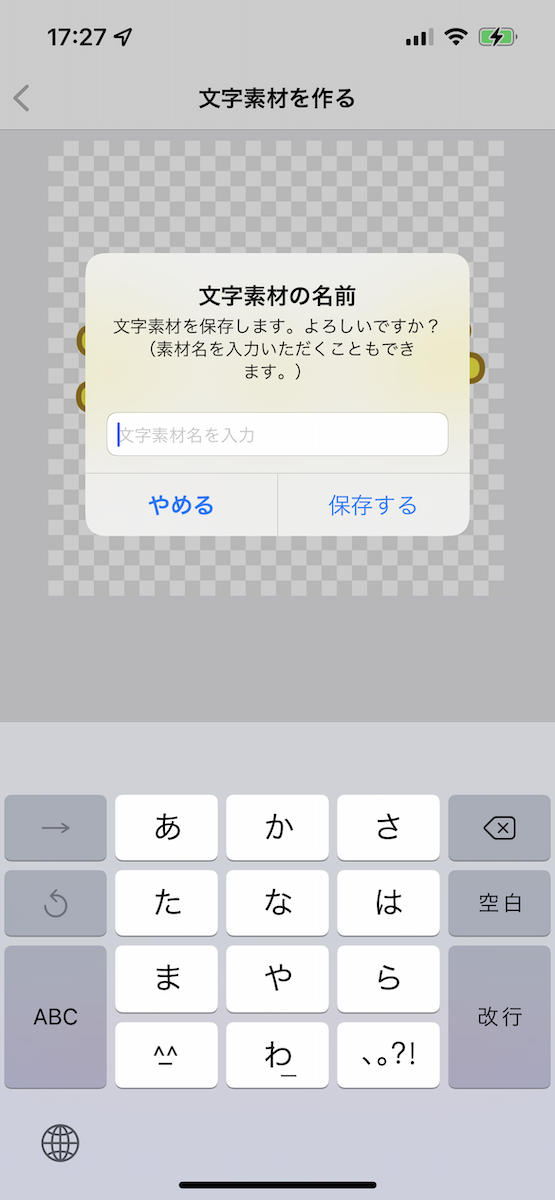
「保存する」をタップした際に、この「コッチ」文字自体に名前をつけて保存することができます。(名前をつけなくとも保存は可能です。)
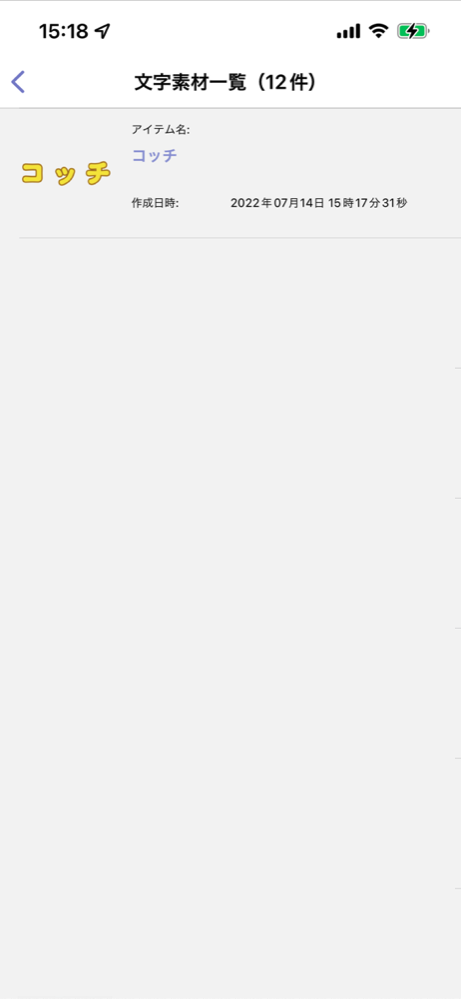
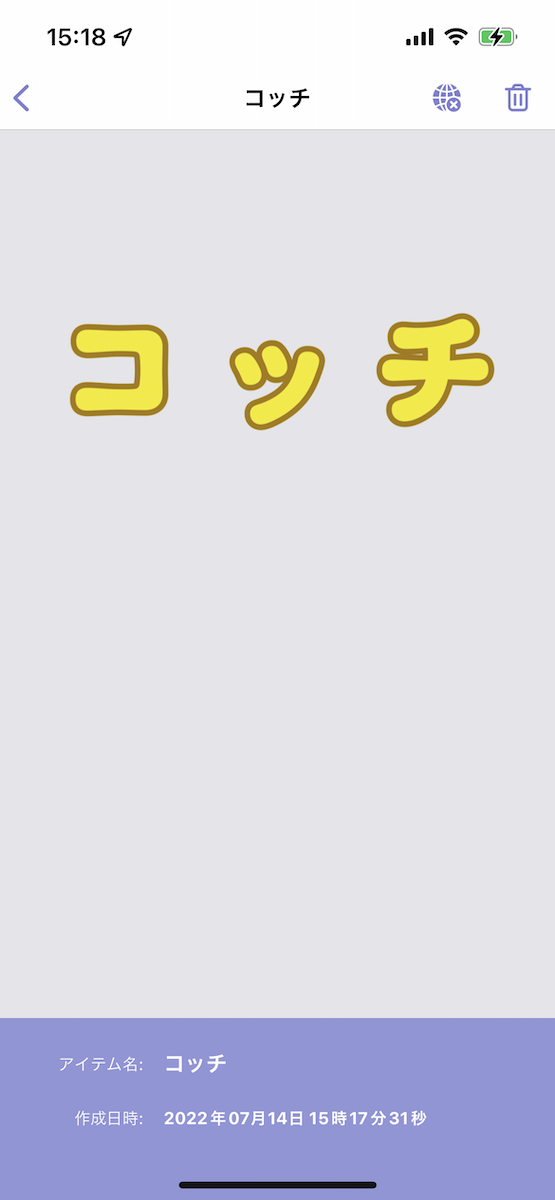
保存が完了すると、作成した素材が一覧表示される「文字素材キャビネット」画面へ移動します。
保存した「コッチ」文字をタップして詳細を確認したりすることが出来ます。
ここまでが基本的なビジ文字素材の作り方の流れとなります。今回は文字を入力してその文字を素材として保存する流れを説明しましたが、次の項目では画像を文字の形に切り抜く「画像合成文字」について説明します。




ビジ文字素材を作ってみよう - カーブした文字「アーチ文字素材」編
【1】
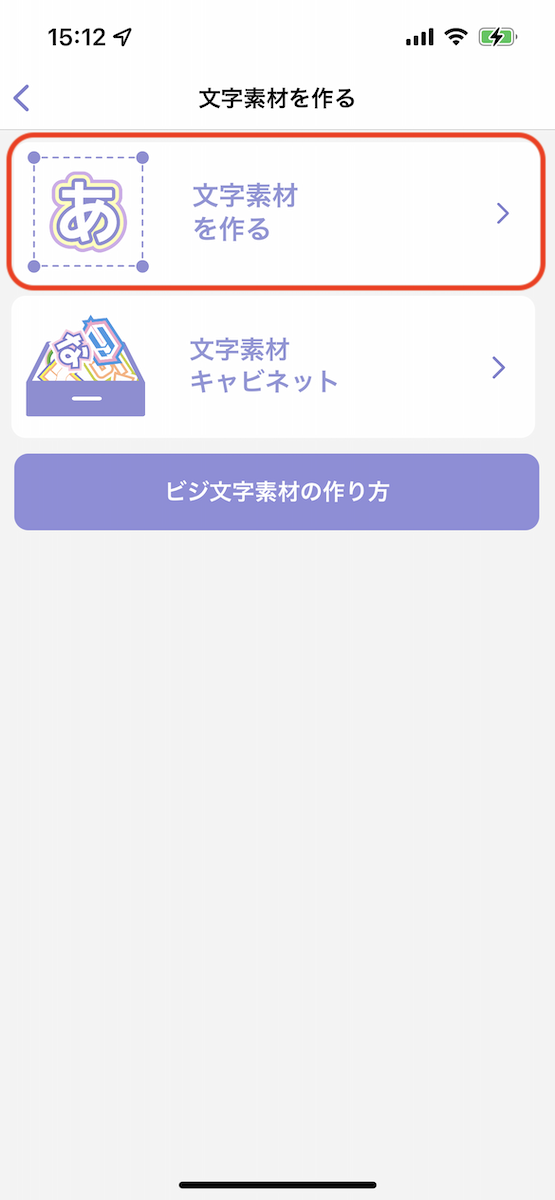
Android/iOS用アプリケーション「コンビニビジ文字プリント」を起動するとアプリの「ホーム」画面が表示されます。すべての作成操作はこの画面から始まります。
まず始めに「文字素材を作る」をタップします。

【2】
次に「文字素材を作る」をタップします。

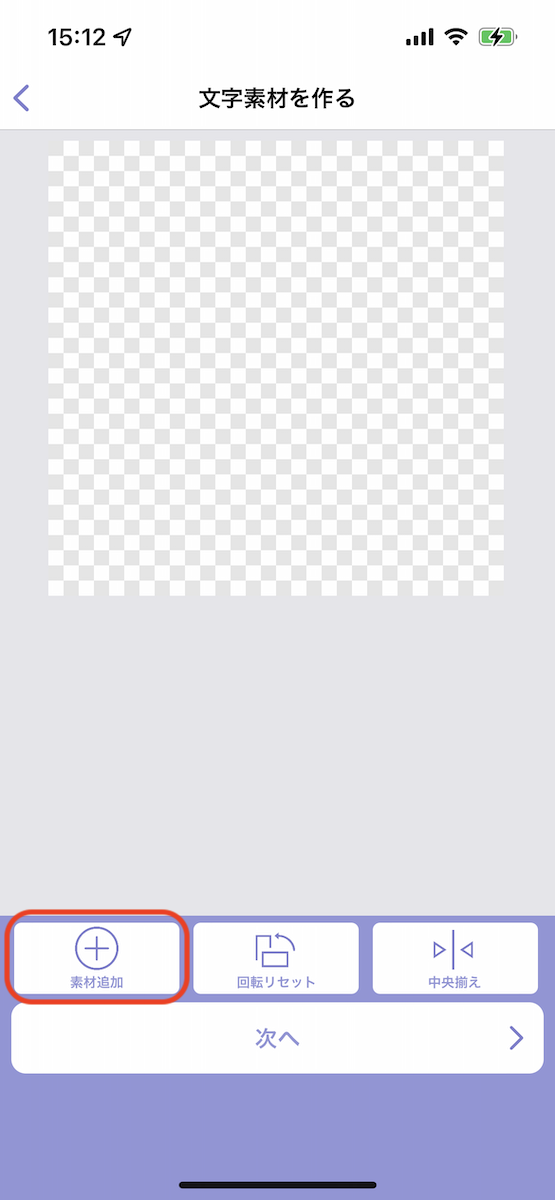
【3】
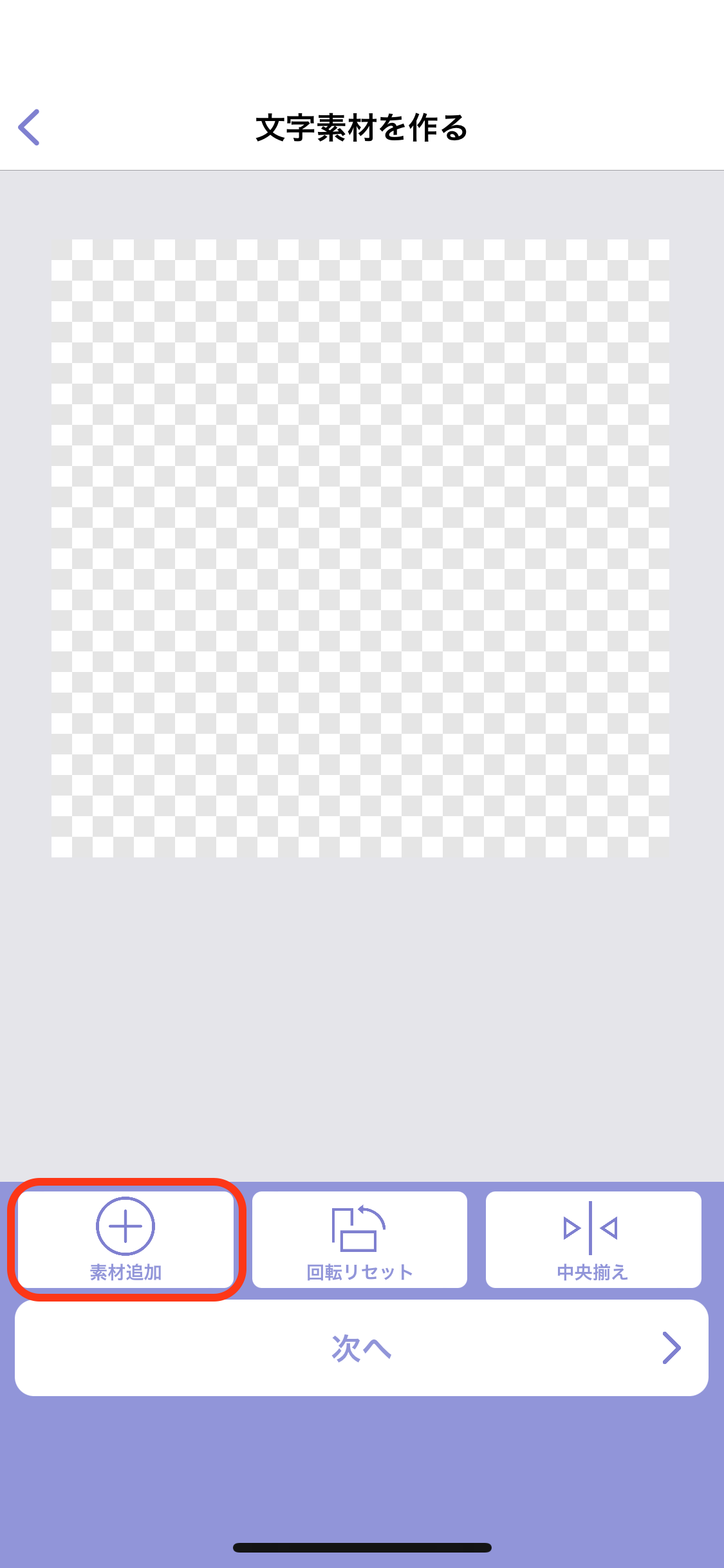
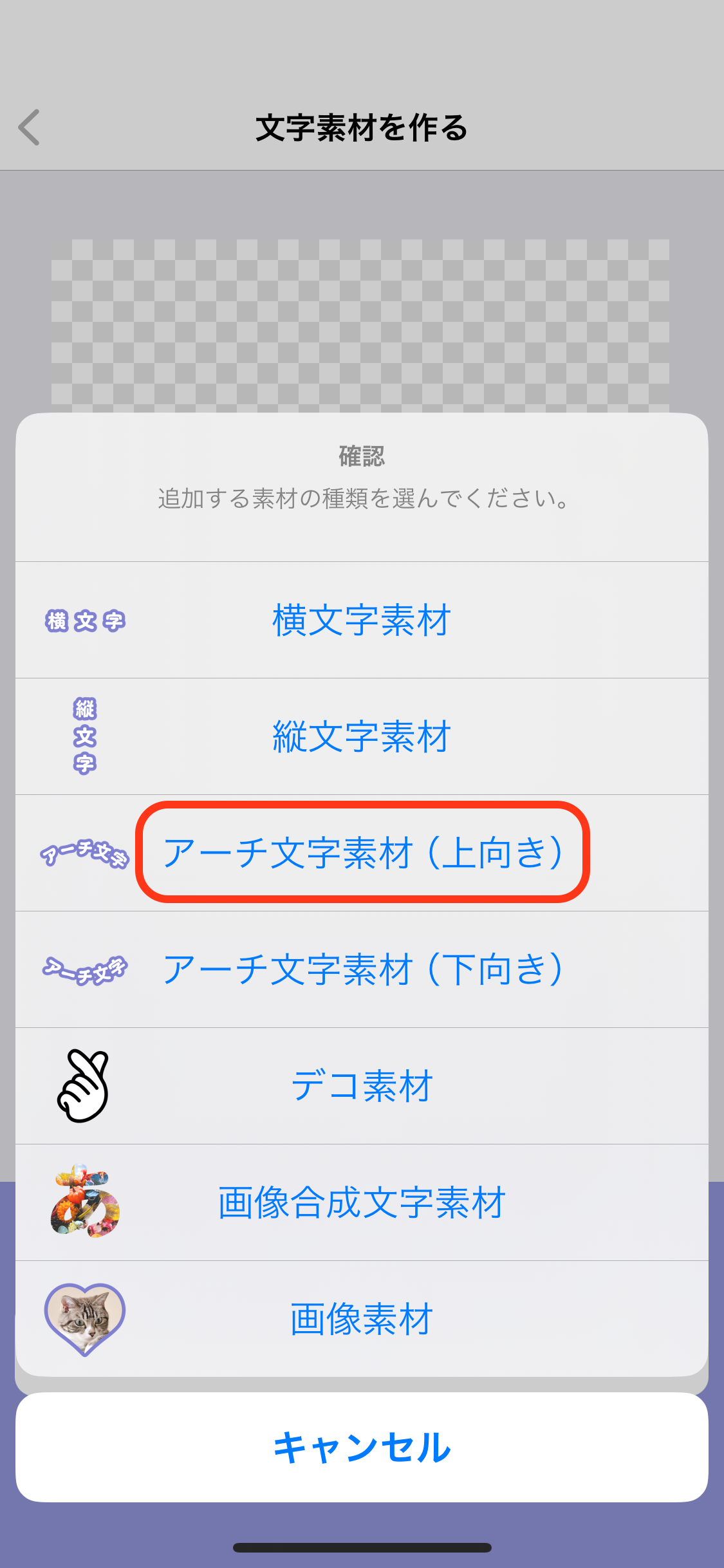
文字素材を作成する画面に移動しました。
ここでは、「素材追加」をタップして文字の追加や、文字の形に画像を切り抜いた画像合成文字素材、デコ素材というあらかじめ提供されている画像素材も組み合わせて 「文字素材」の作成ができます。
ここではアーチ文字を作成する手順を説明するため「アーチ文字素材(上向き)」を選択します。


【4】
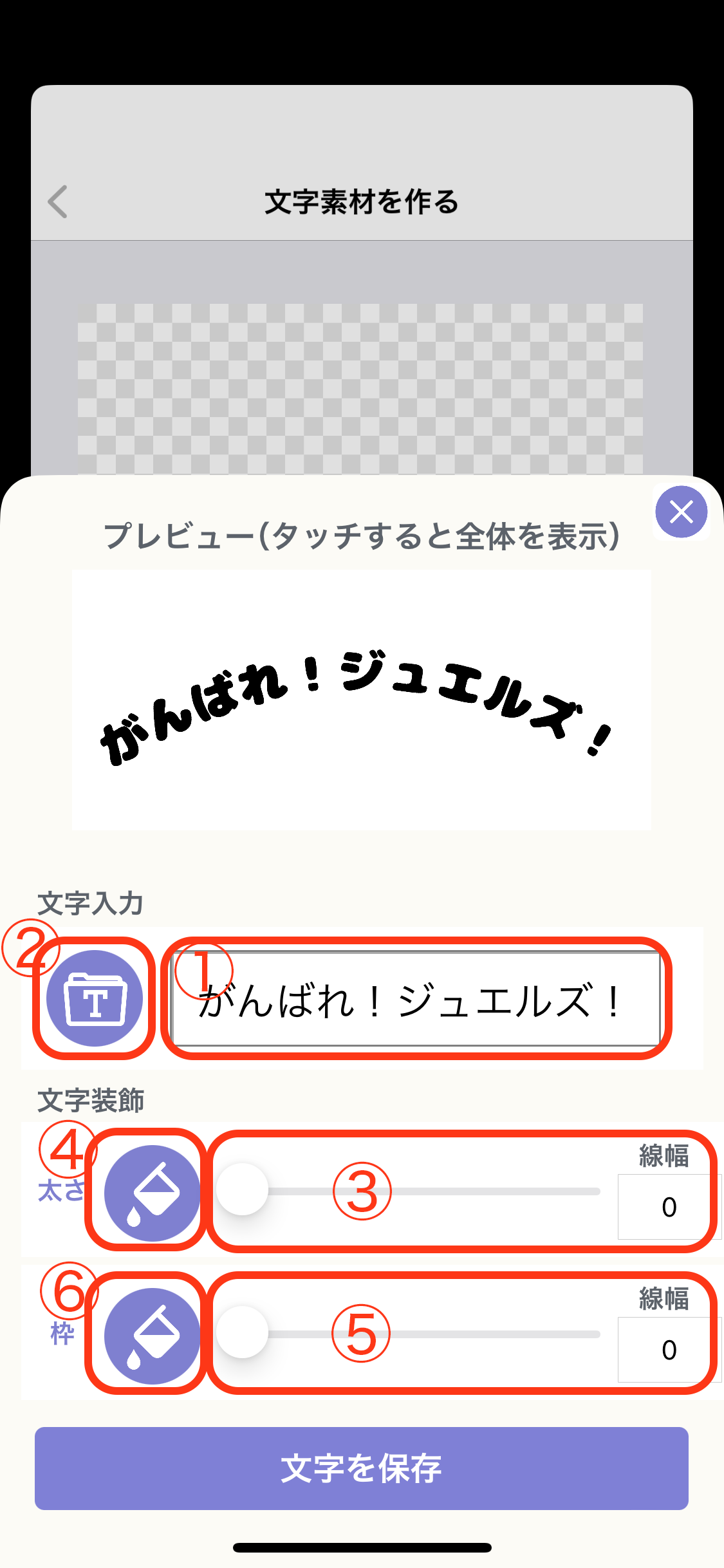
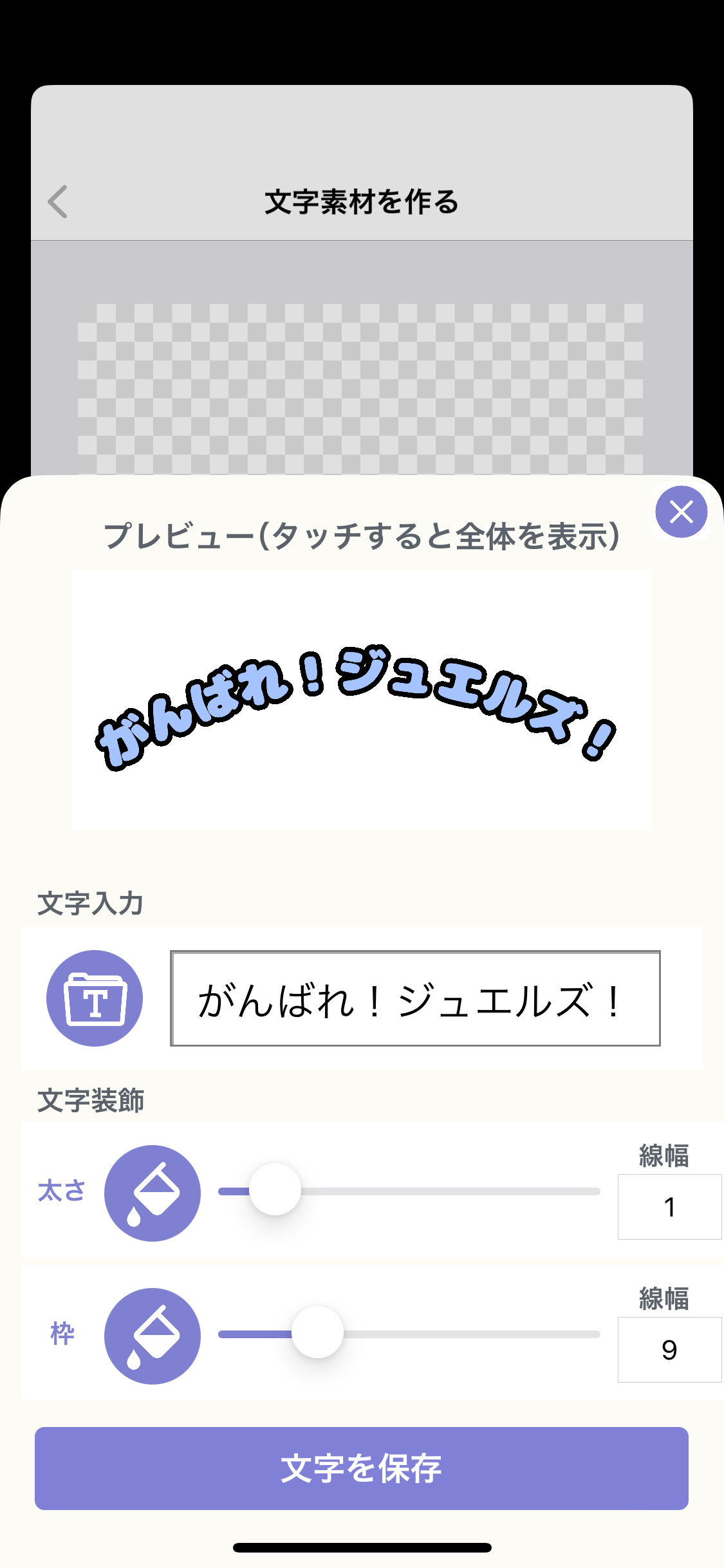
これが「アーチ文字」を作る画面です。1~6番の機能について説明します。
①ここに文字を入力します
②文字の種類(フォント)を変更します
③文字の太さを調整します
④文字の色を変更できます
⑤文字の縁取りの太さを調整します
⑥縁取りの色を変更できます
好みのアーチ文字が作れたら「文字を保存」してください。


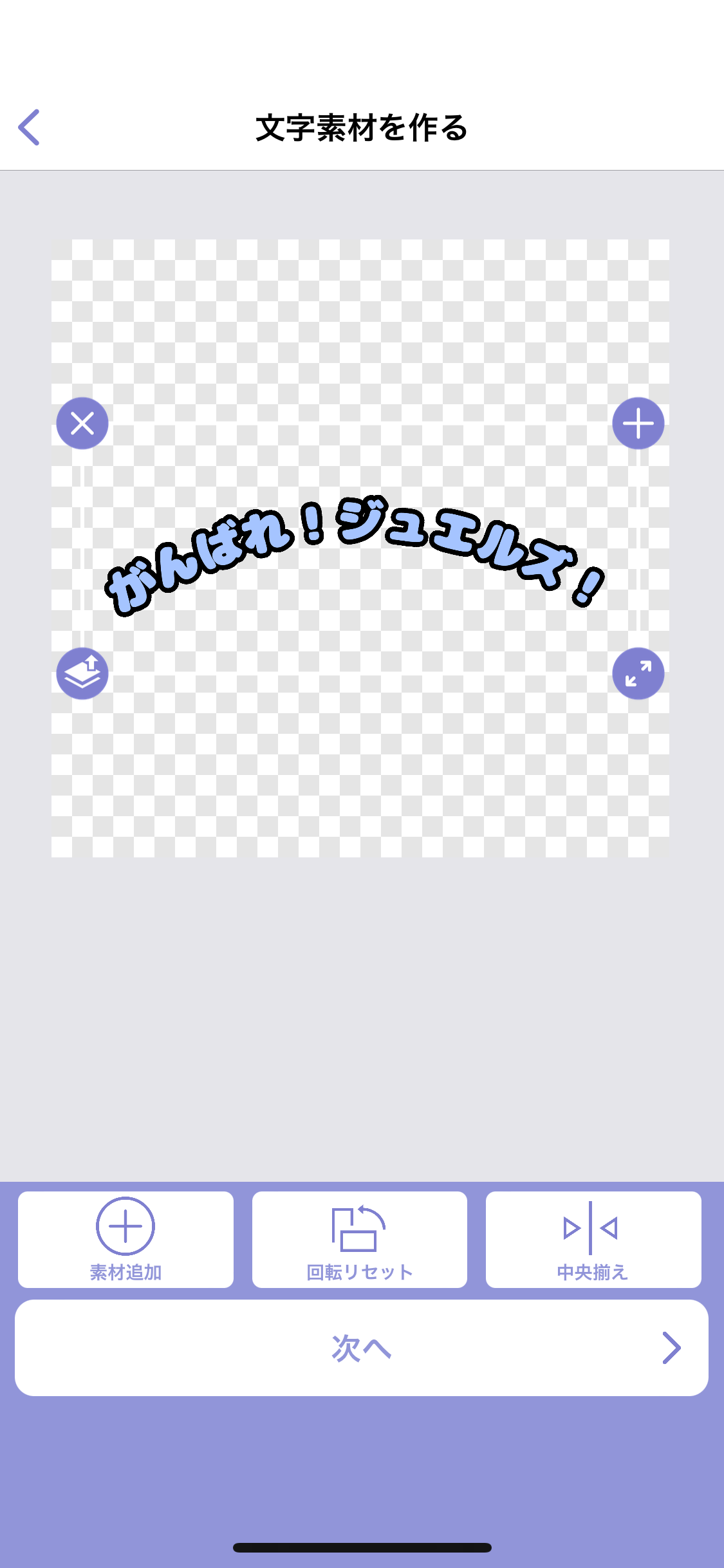
【5】
先ほど作成した「がんばれ!ジュエルズ!」という青い文字が配置された形で文字素材を作成する画面に戻ってきました。
正方形の枠の中央に「がんばれ!ジュエルズ!」文字が表示されてますので、お好きなサイズに指二本を使ってサイズや位置の調整を行ってください。
また、文字素材をさらに追加することも可能です。
「次へ」をタップすると、素材として保存する最終画面へ移動します。


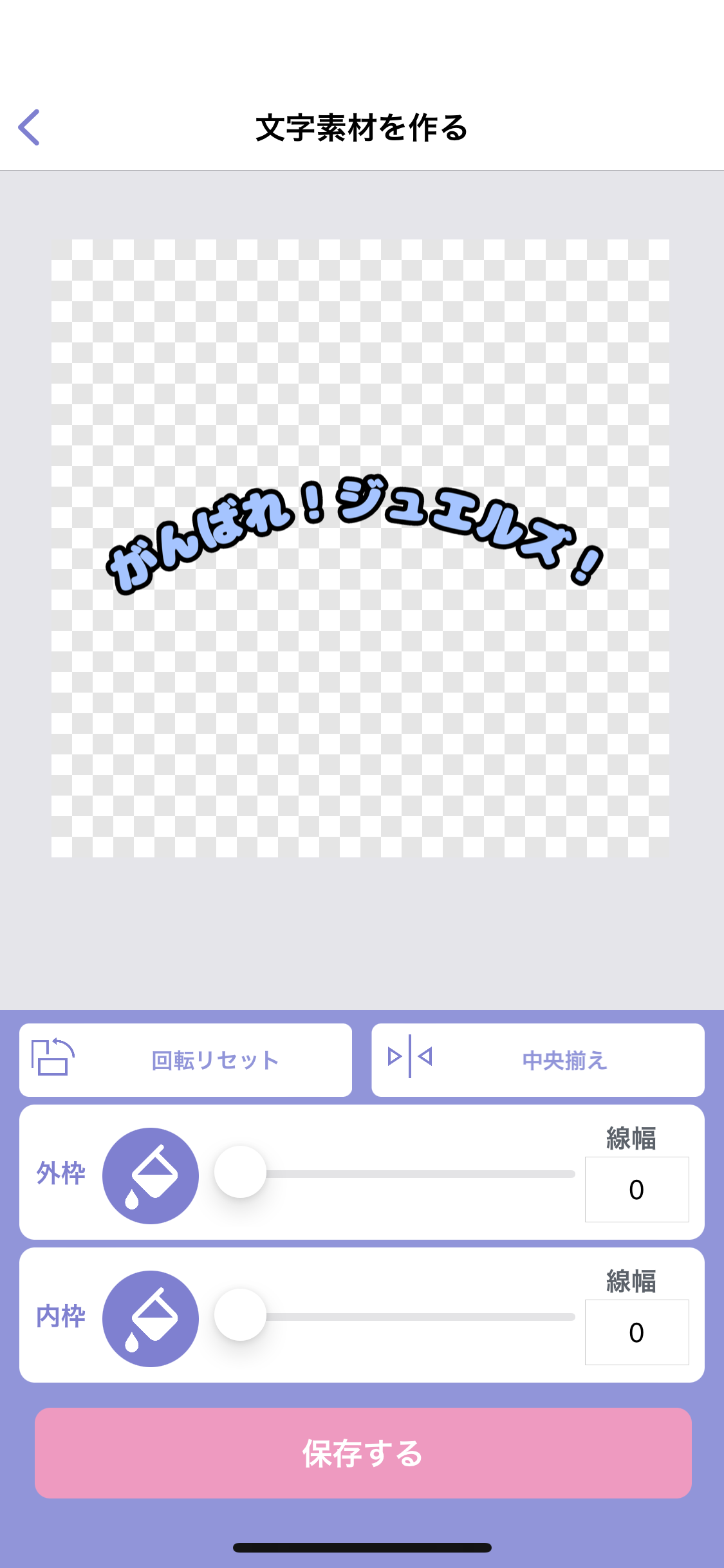
【6】
この最終画面では「がんばれ!ジュエルズ!」文字に対してさらにその周囲に縁を2つ(外側/内側)追加することが出来ます。
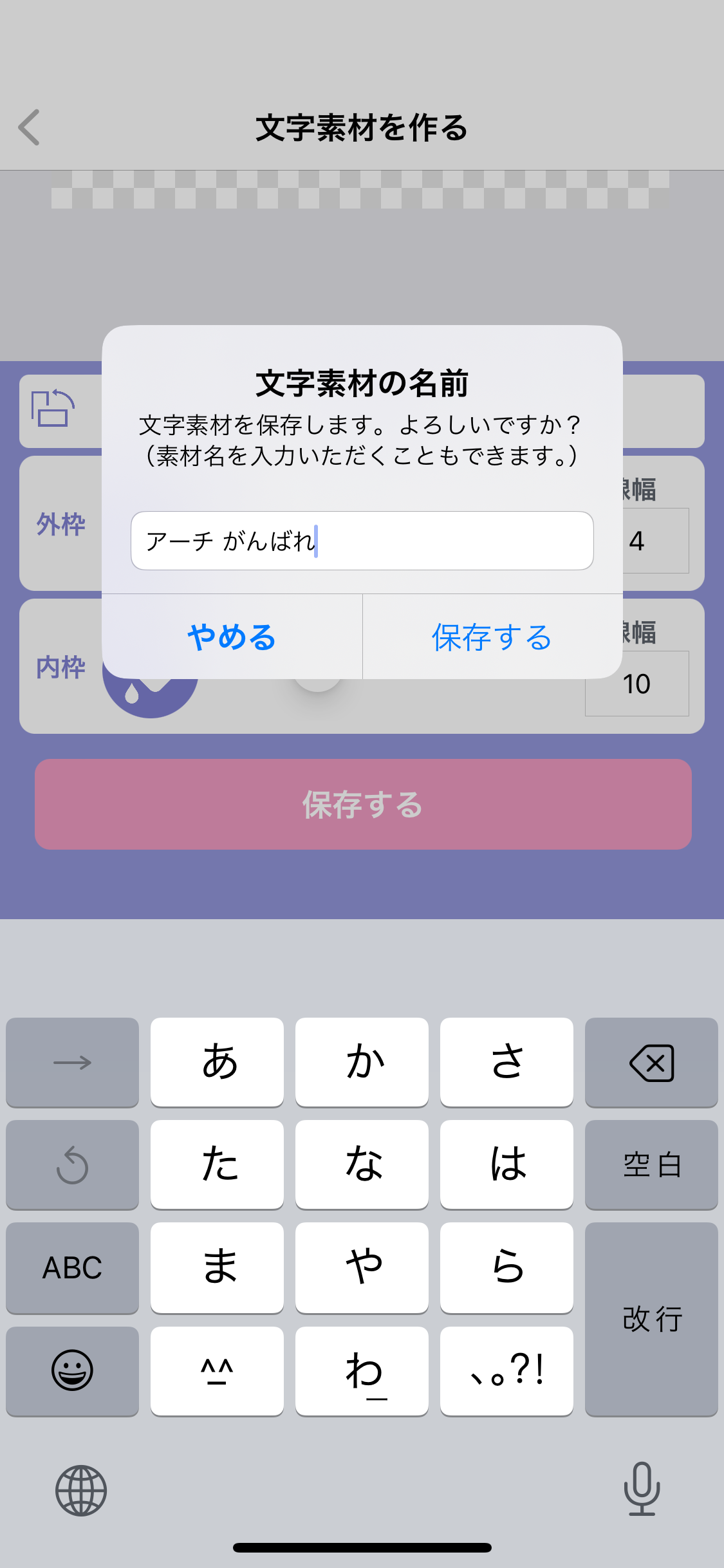
「保存する」をタップした際に、この「がんばれ!ジュエルズ!」文字自体に名前をつけて保存することができます。(名前をつけなくても保存は可能です。)
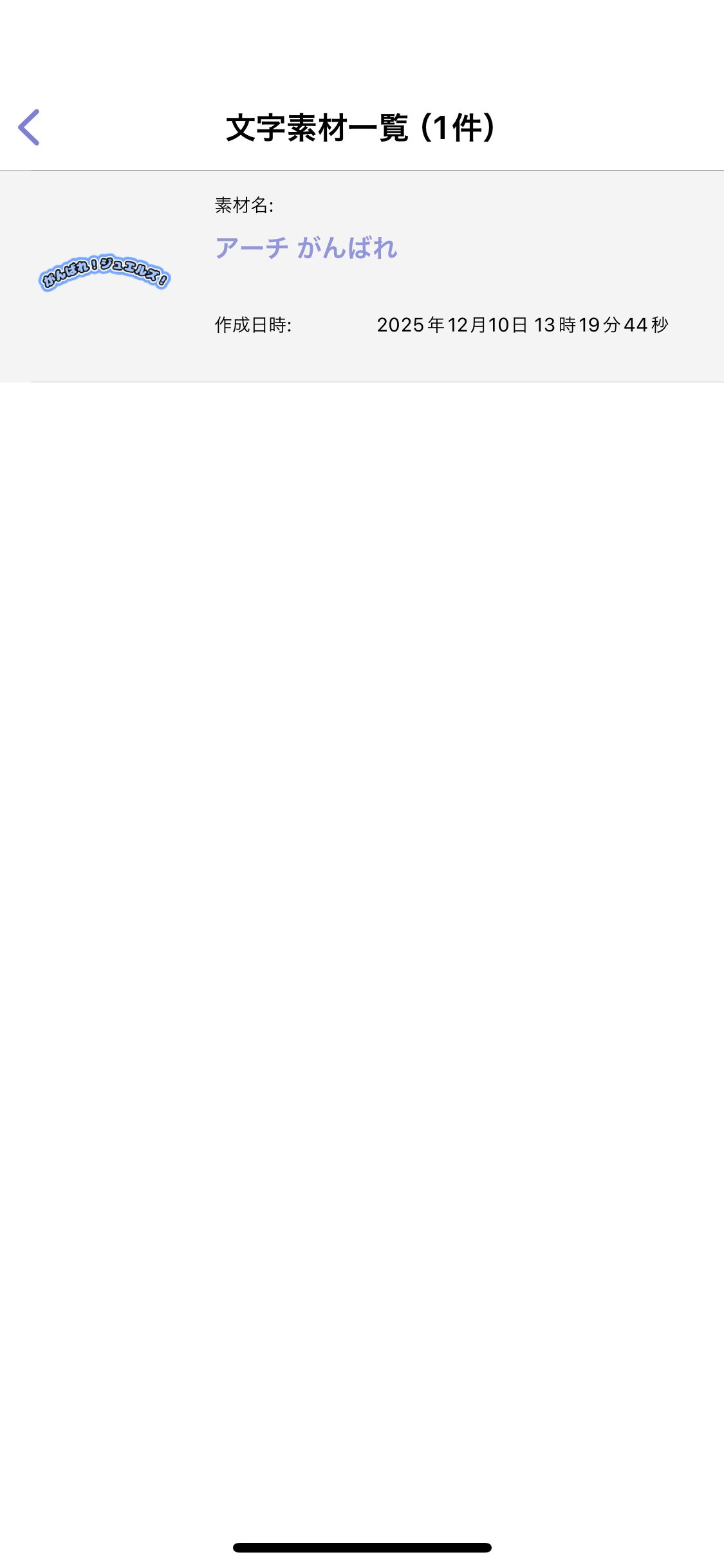
保存が完了すると、作成した素材が一覧表示される「文字素材キャビネット」画面へ移動します。
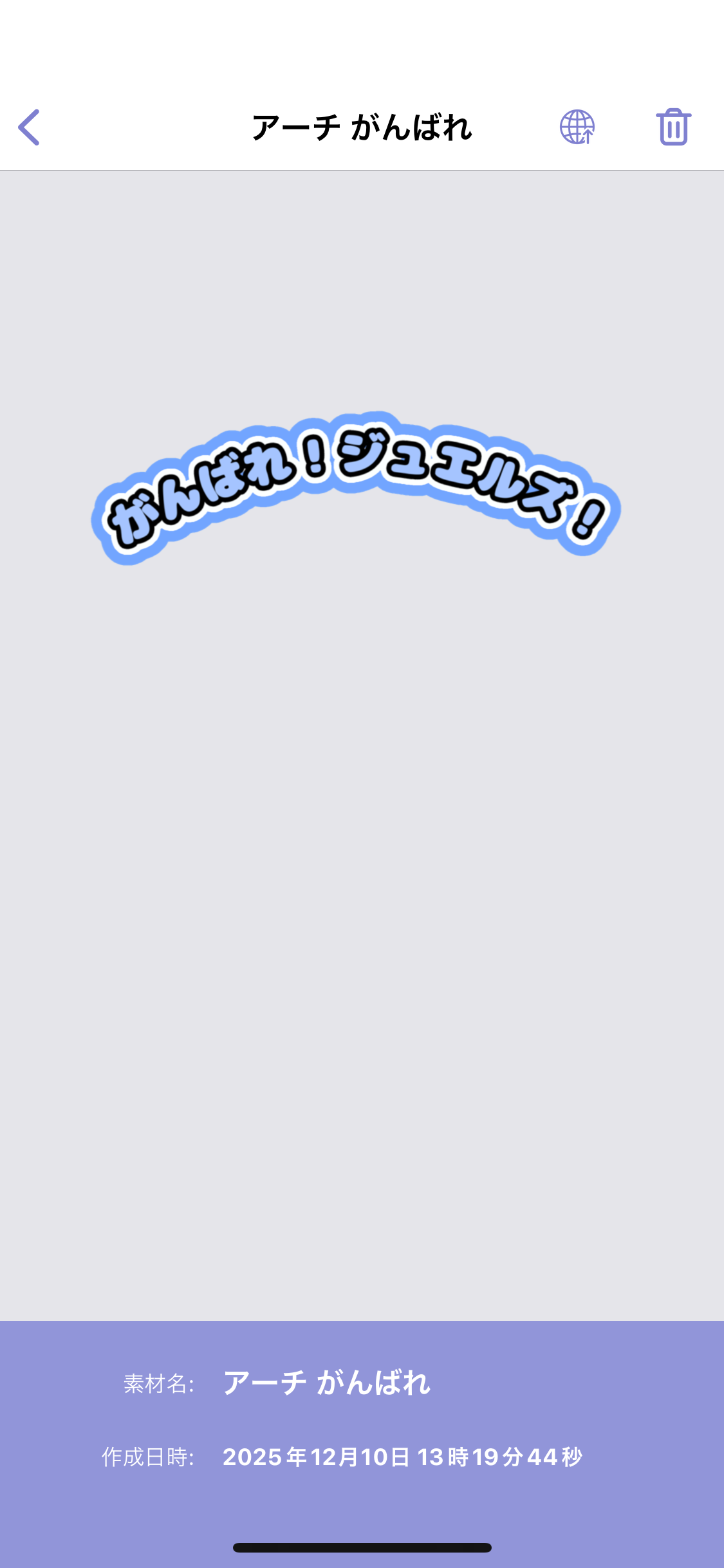
「文字素材キャビネット」画面から、保存した素材をタップして詳細を確認することが出来ます。
ここまでがアーチ文字素材の作り方の流れです。




ビジ文字素材を作ってみよう - 文字の形に画像を切り抜く「画像合成文字素材」編
【1】
今回は、画像を文字の形に切り抜いておしゃれな素材を作る方法を説明します。
「文字素材を作る」をタップして次の画面へ進み、「文字素材を作る」をタップします。


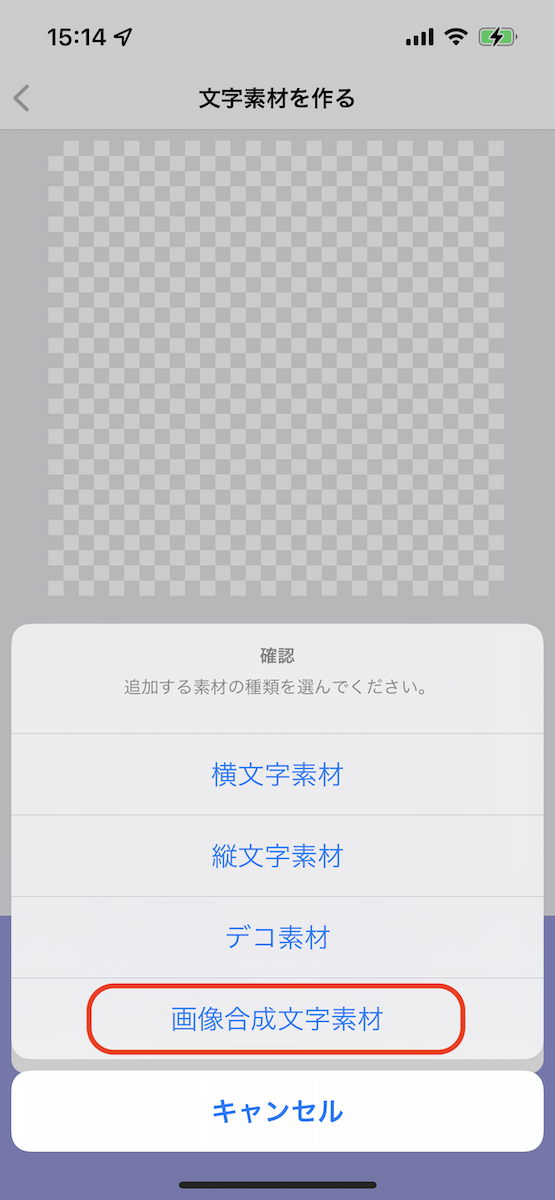
【2】
「素材追加」をタップして「画像合成文字素材」をタップします。


【3】
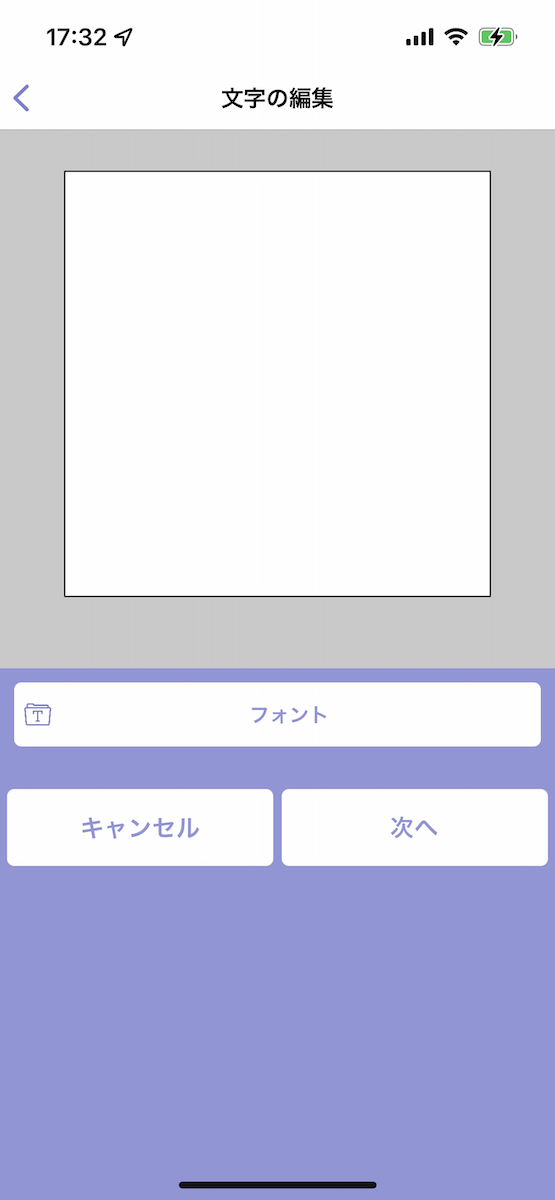
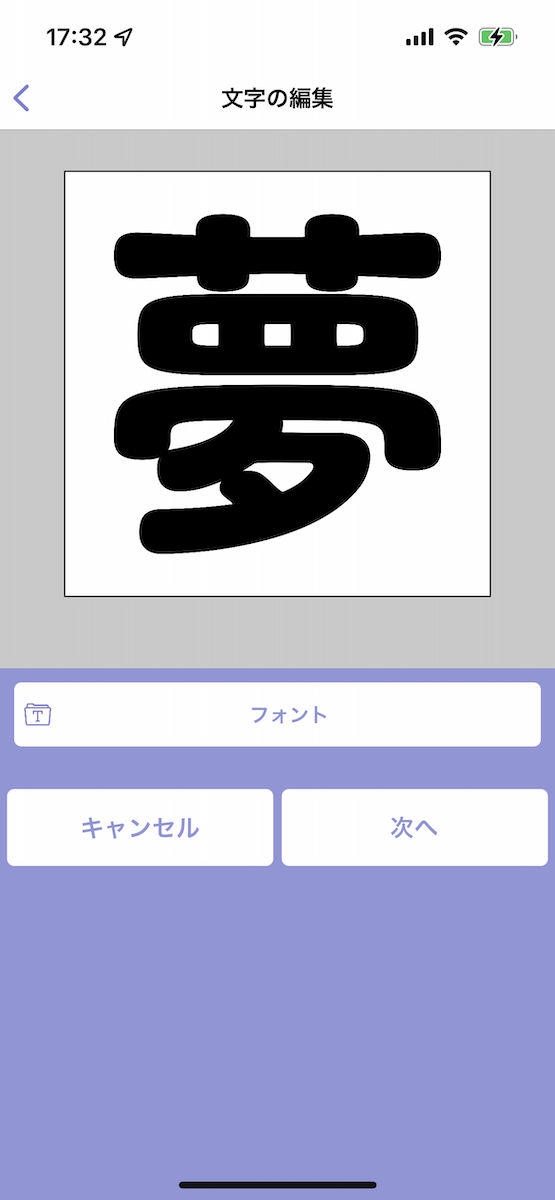
「画像合成文字素材」の作成では、まず始めに画面の中央にある正方形の部分をタップして文字を入力します。ここでは「夢」という文字を入力してみましょう。
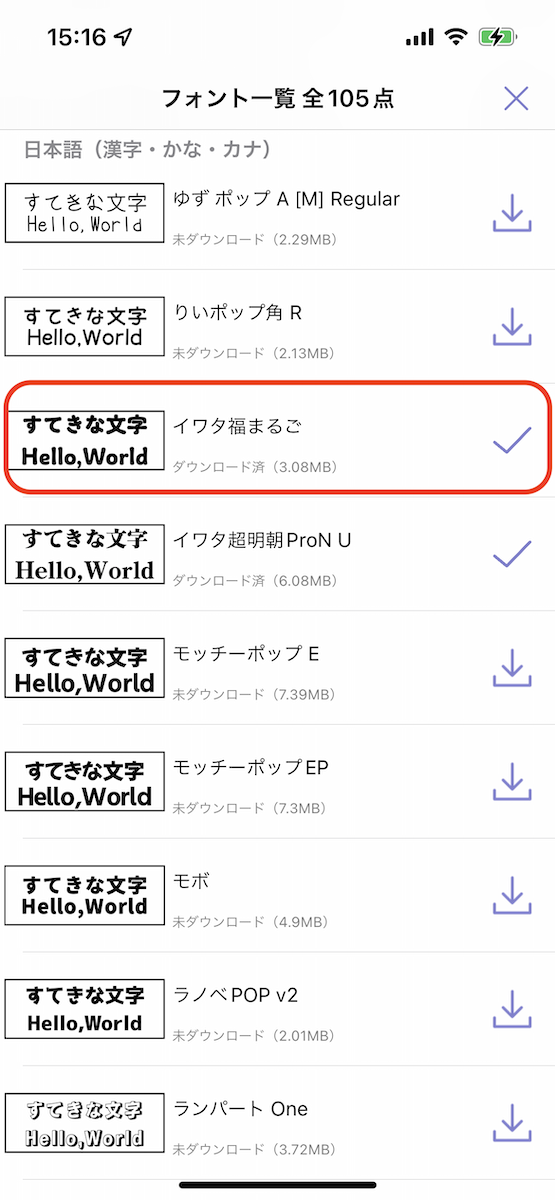
文字を入力したら「フォント」をタップしてお好きなフォントを選択して文字の種類を変更して「次へ」をタップします。




【4】
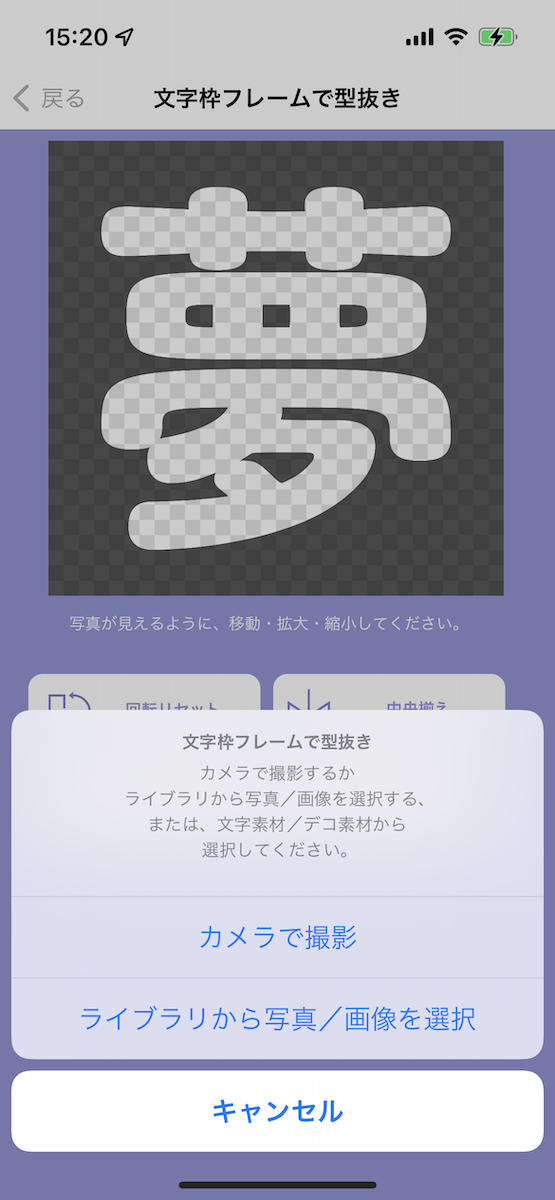
次に切り抜きたい画像を用意します。
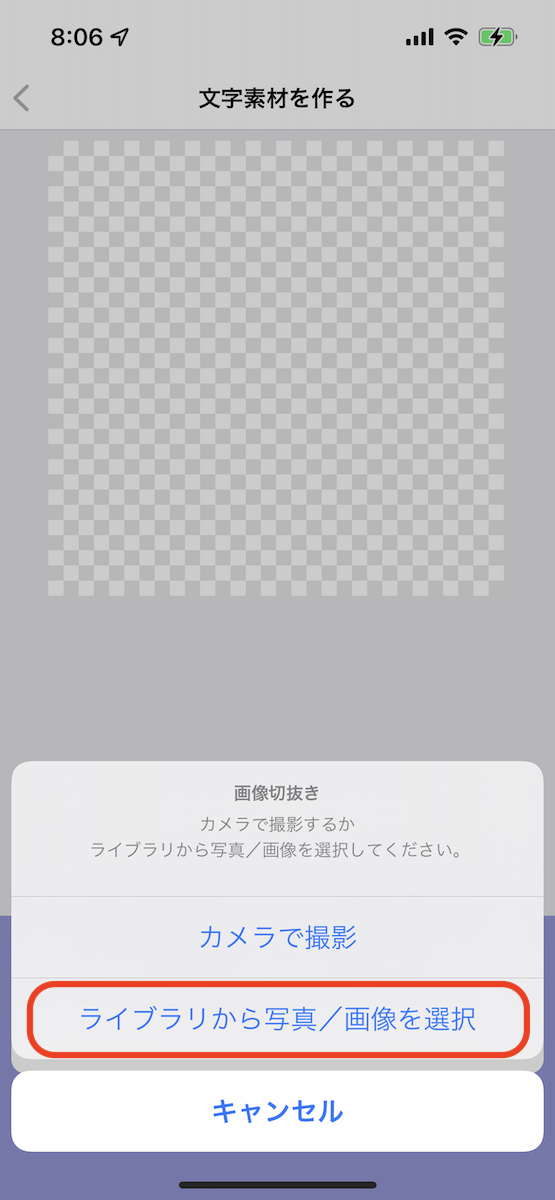
カメラで撮影するか、あらかじめ撮影しておいた写真/画像を選択します。
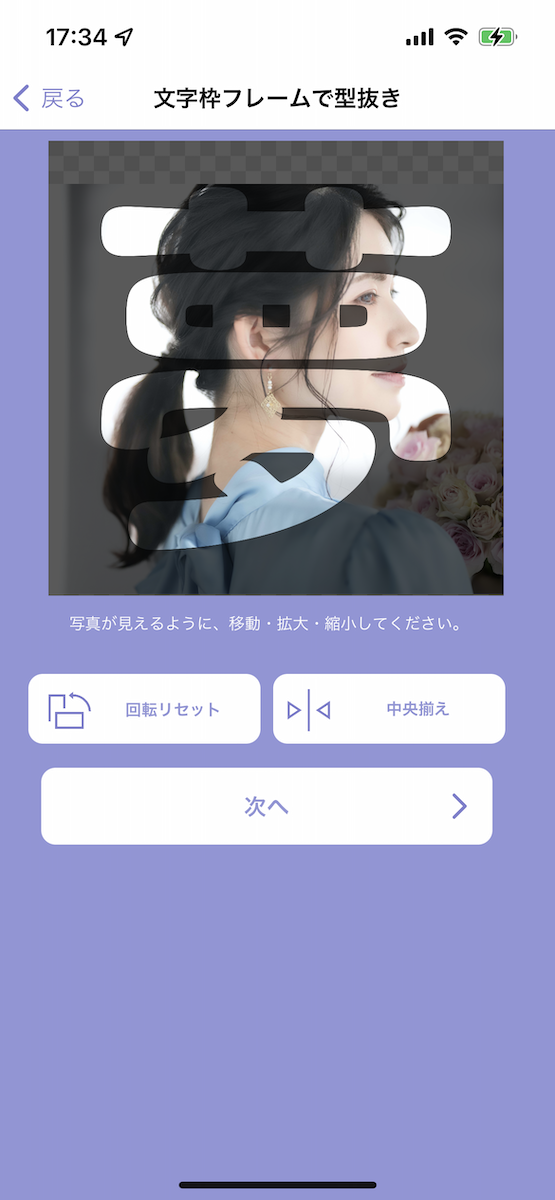
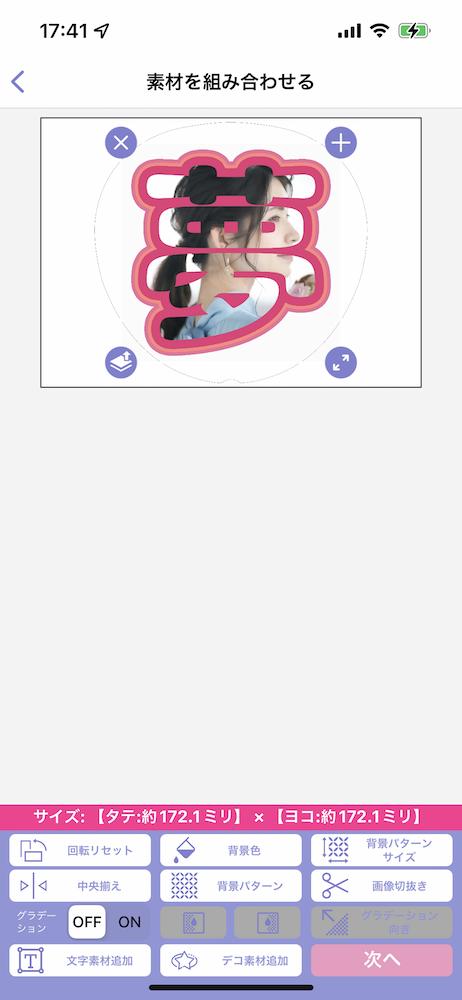
画像の指定が終わると、文字の下に画像が配置された状態となりますので、指で画像の位置やサイズを調整します。
顔写真などの場合は、「目」や「口」が隠れないようにすると良い感じに作れます。
調整が終わったら「次へ」をタップします。


【5】
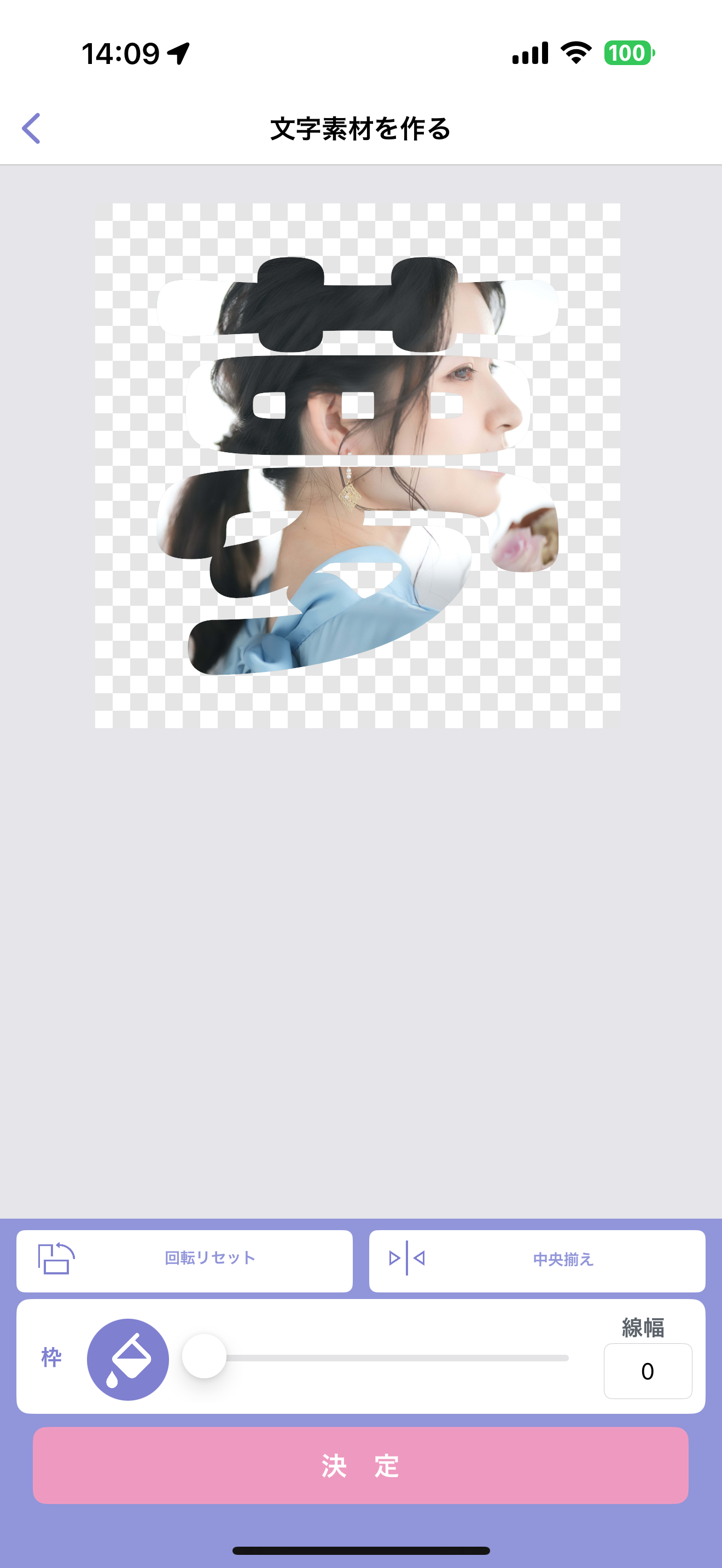
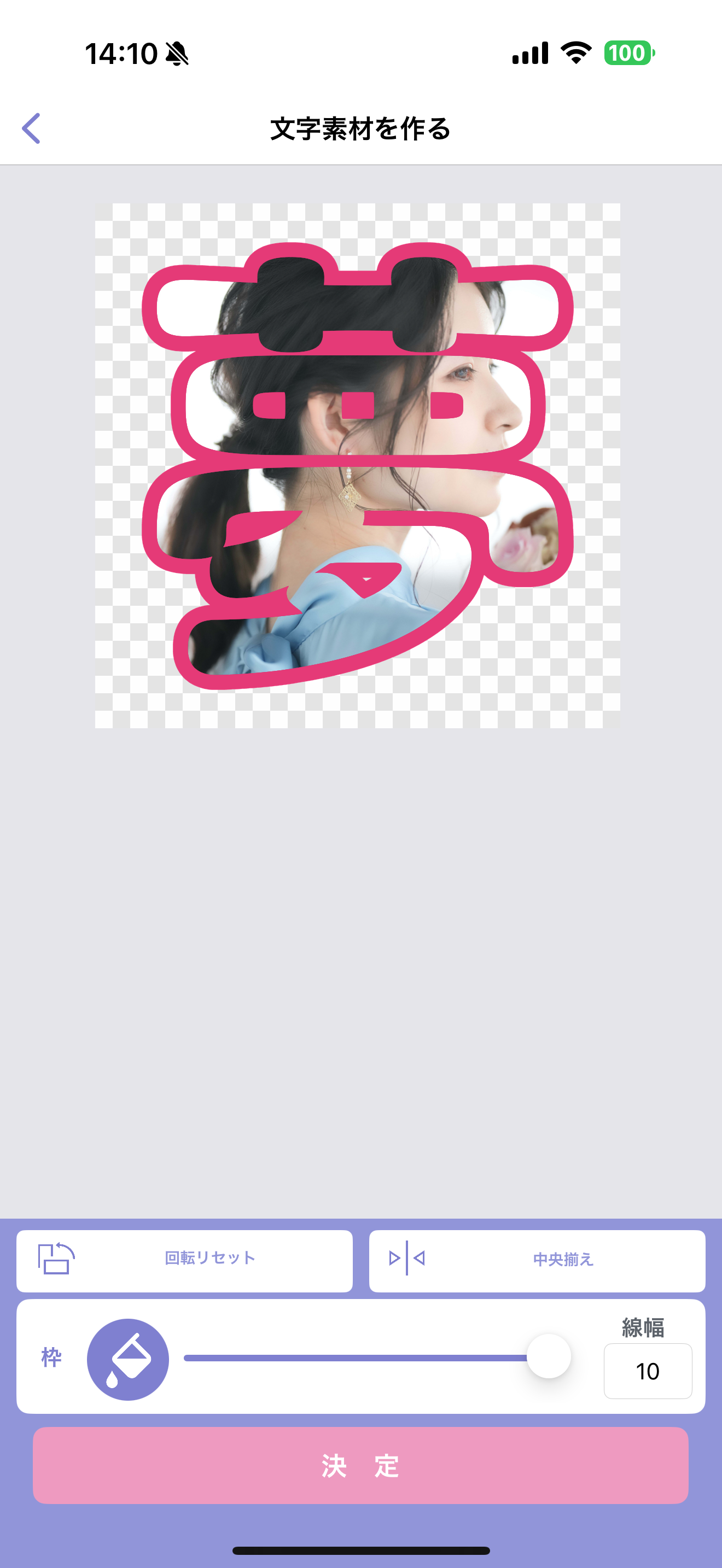
次の画面に進むと、先程入力した文字に対して位置やサイズの調整を行った写真が見事に切り抜かれた状態のものが作成された状態となっていますので、これに縁取りをつけて見た目を整えます。
「文字縁色」で縁取りの色を選択して「文字縁幅」でその色の線の太さを調整出来ます。
縁取りの調整が終わったら「保存する」をタップして文字素材の完成に向けて操作を続けていきます。


【6】
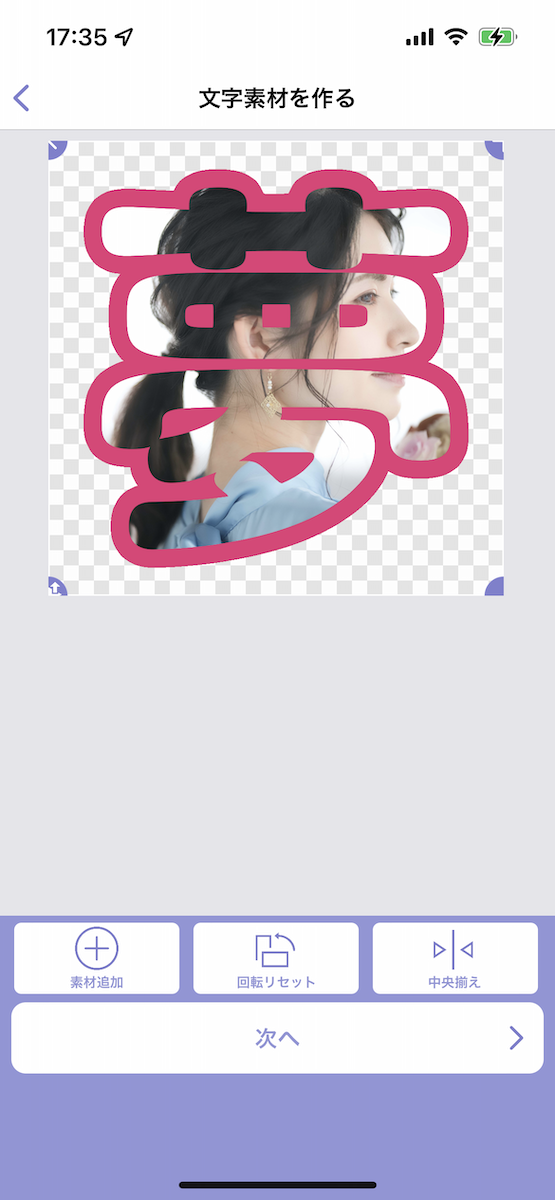
始めの文字素材を作成する画面に戻ってきました。
正方形の枠の中央に「夢」という「画像合成文字」が表示されてますので、お好きなサイズに指二本を使ってサイズや位置の調整を行って「次へ」をタップして、素材として保存する最終画面へ移動します。

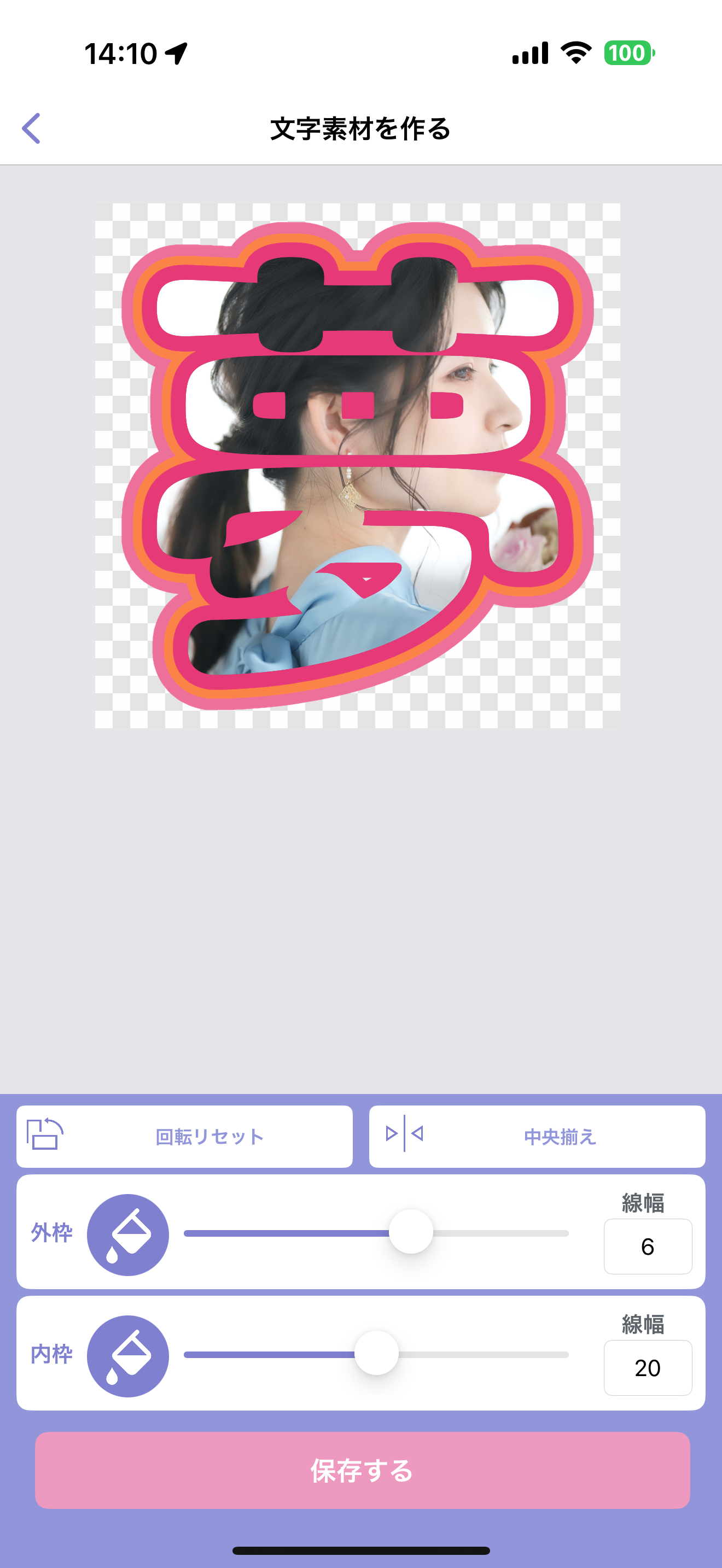
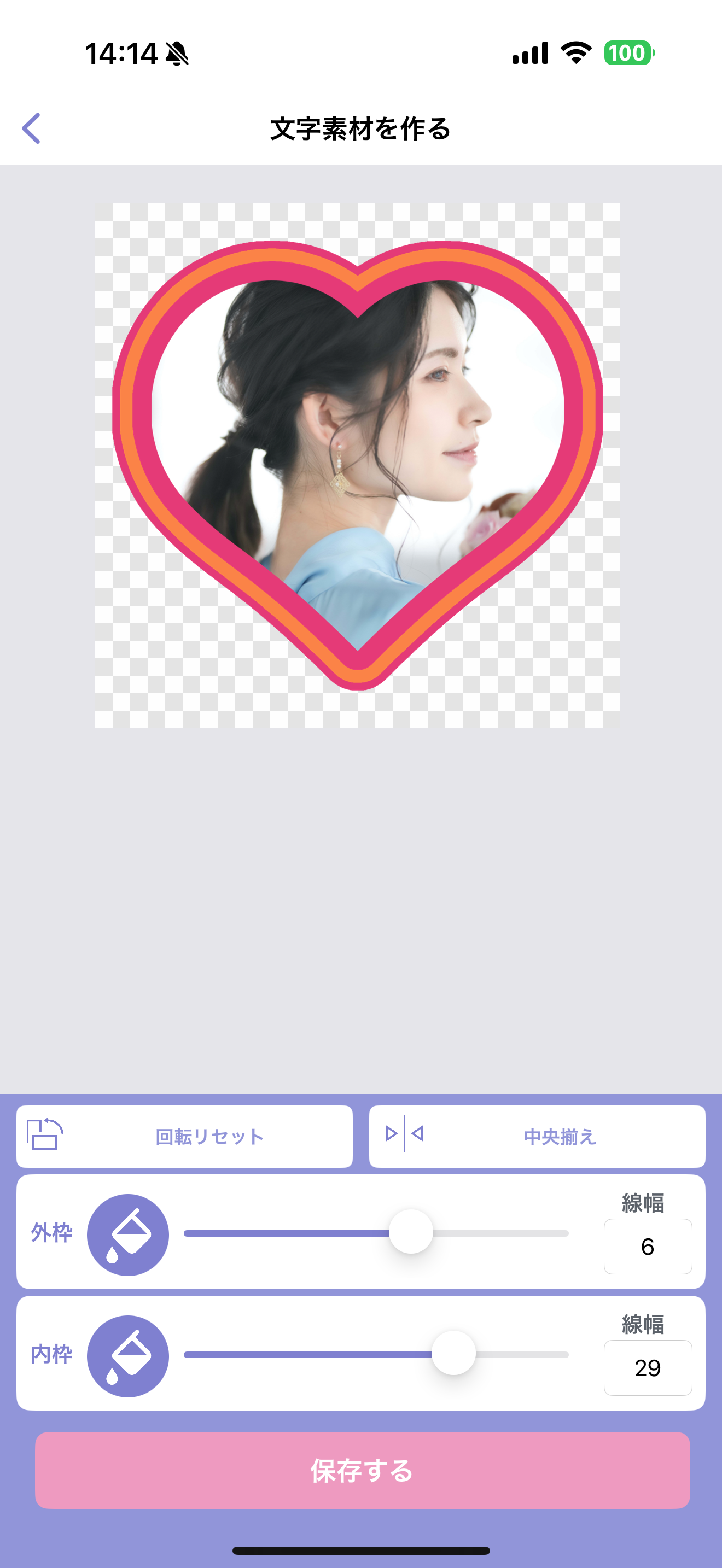
【7】
この最終画面では「画像合成文字」に対してさらにその周囲に縁を2つ(外側/内側)追加することが出来ますが、今回はこのまま「保存する」をタップしてビジ文字素材として保存を行います。
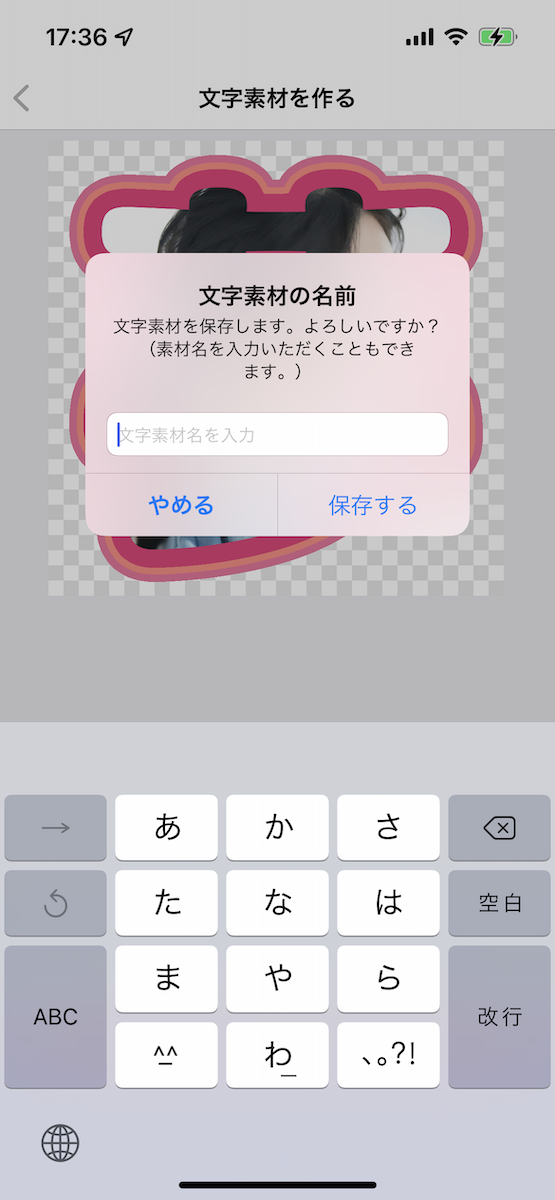
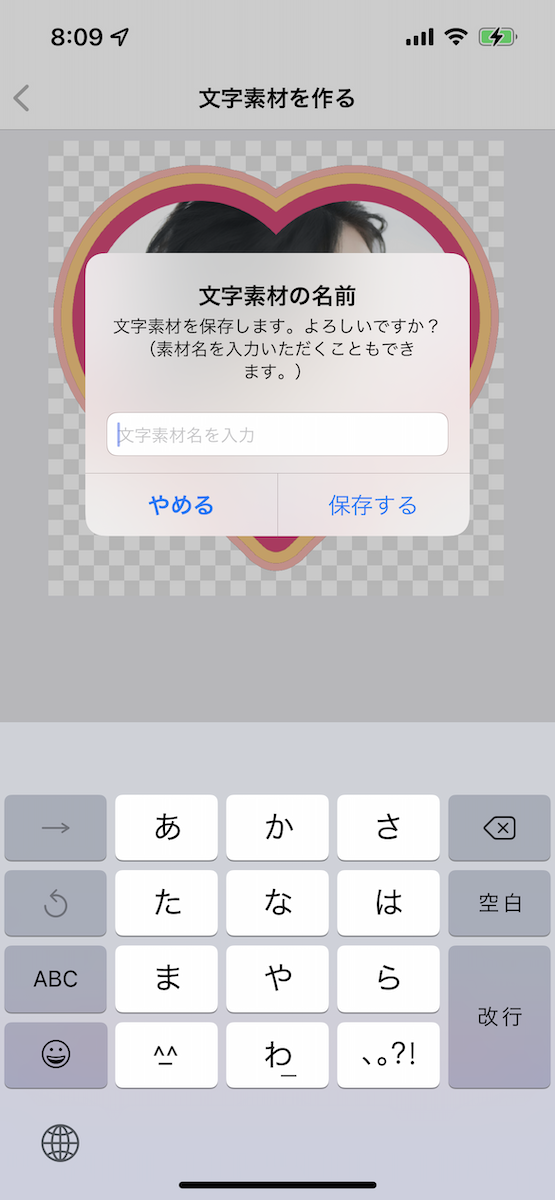
名前をつけて保存することができます。(名前をつけなくとも保存は可能です。)
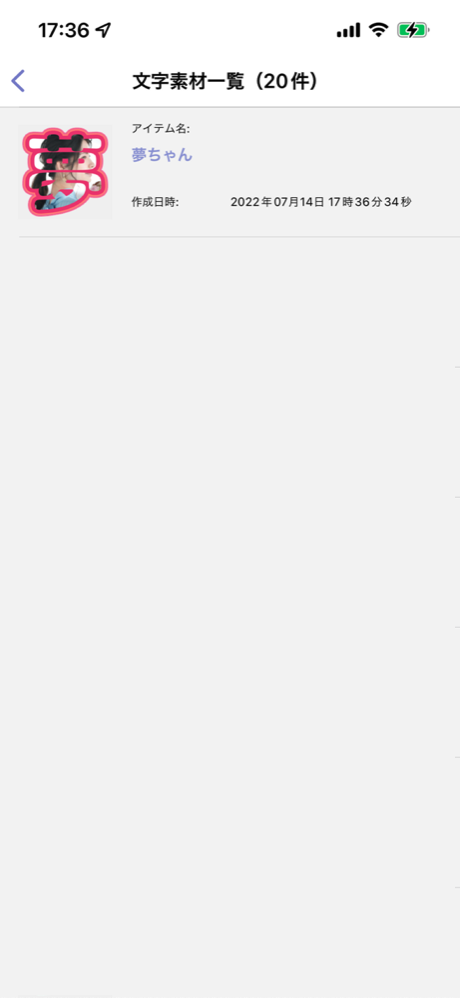
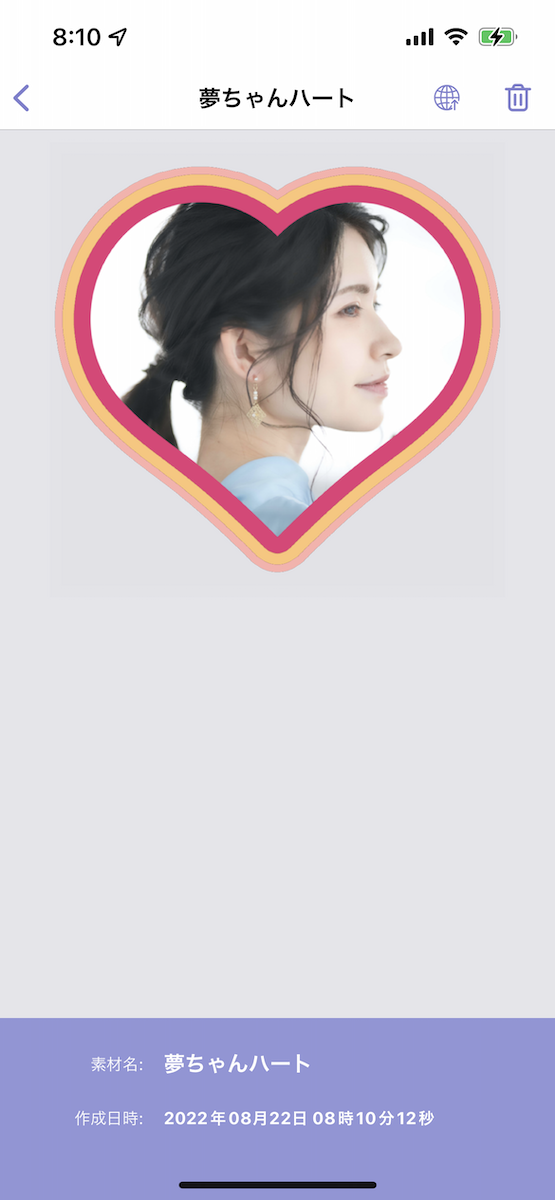
保存が完了すると、作成した素材が一覧表示される「文字素材キャビネット」画面へ移動します。
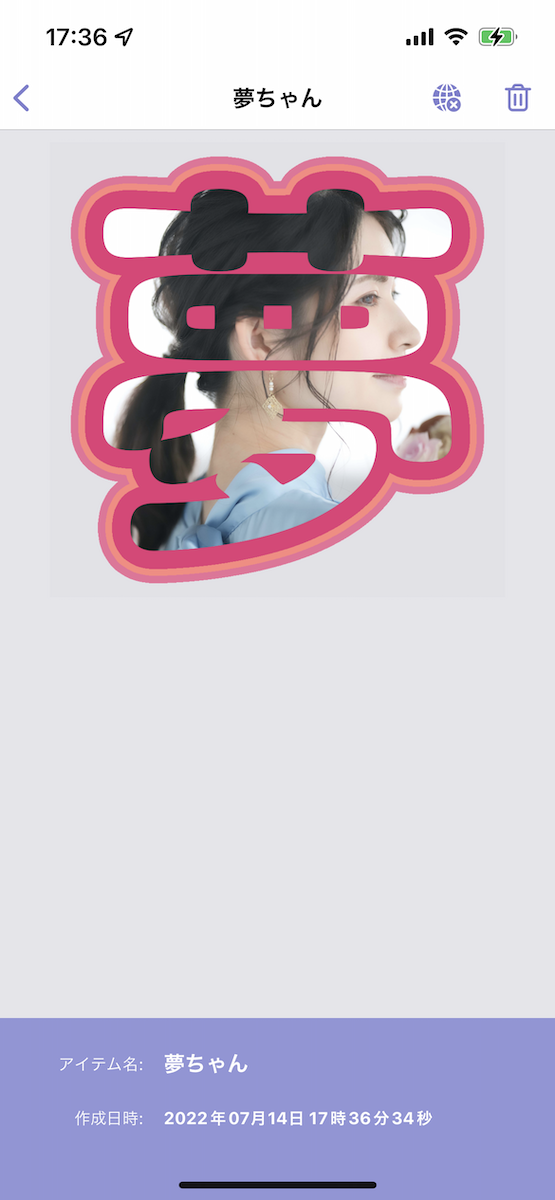
保存した「画像合成文字」をタップして詳細を確認したりすることが出来ます。
今回は、入力した文字の形に画像を切り抜く「画像合成文字」素材の作り方について説明をしました。




【便利な使い方】
ここまで説明した「画像合成文字」について、今回「夢」という文字を入力してその文字の形でくり抜くように写真を合成しました。この機能の面白いところは
・入力した文字の形に画像がくり抜かれる
というところです。
ということは「●」や「▼」や「■」などの塗りつぶしの記号を入力することで、その形に画像をくり抜くことが出来るということなのでぜひ色々お試しくださいね。楽しいですよ。



ビジ文字素材を作ってみよう - 画像を素材にする「画像素材」編
【1】
今回は、画像をさまざまな形にくり抜いて素材を作る方法を説明します。
「文字素材を作る」をタップして次の画面へ進み、「文字素材を作る」をタップします。


【2】
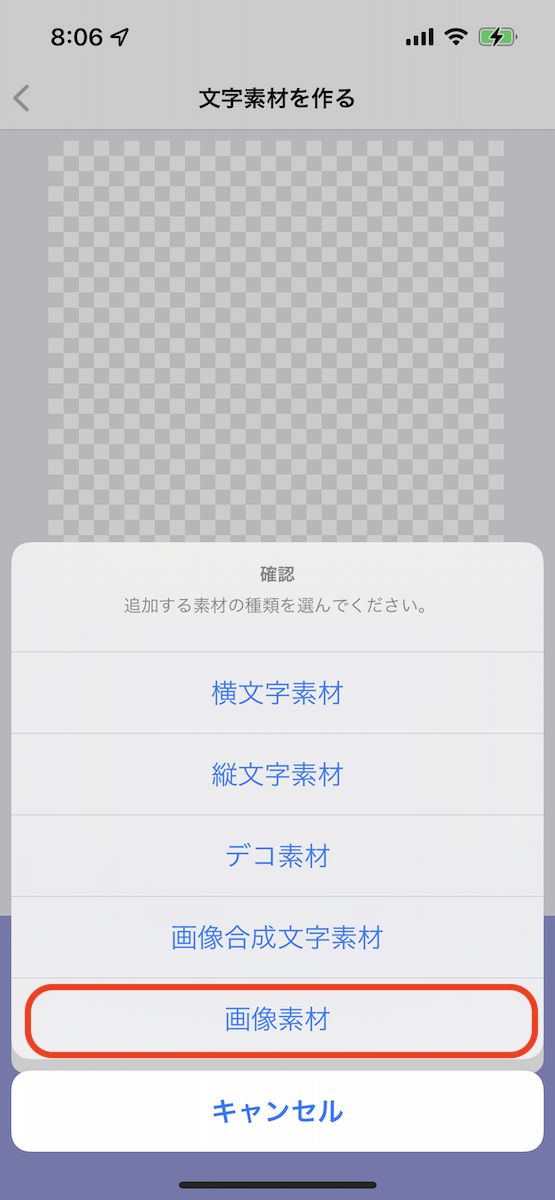
「素材追加」をタップして「画像素材」をタップします。


【3】
「画像素材」の作成では、画像を撮影またはフォトライブラリから選択して、その画像を元に型枠でくり抜いたりします。
ここでは例としてライブラリから写真を選択して作成を進めます。
選択した写真を正方形の枠にいっぱいに広げてから「次へ」を押して先に進みます。



【4】
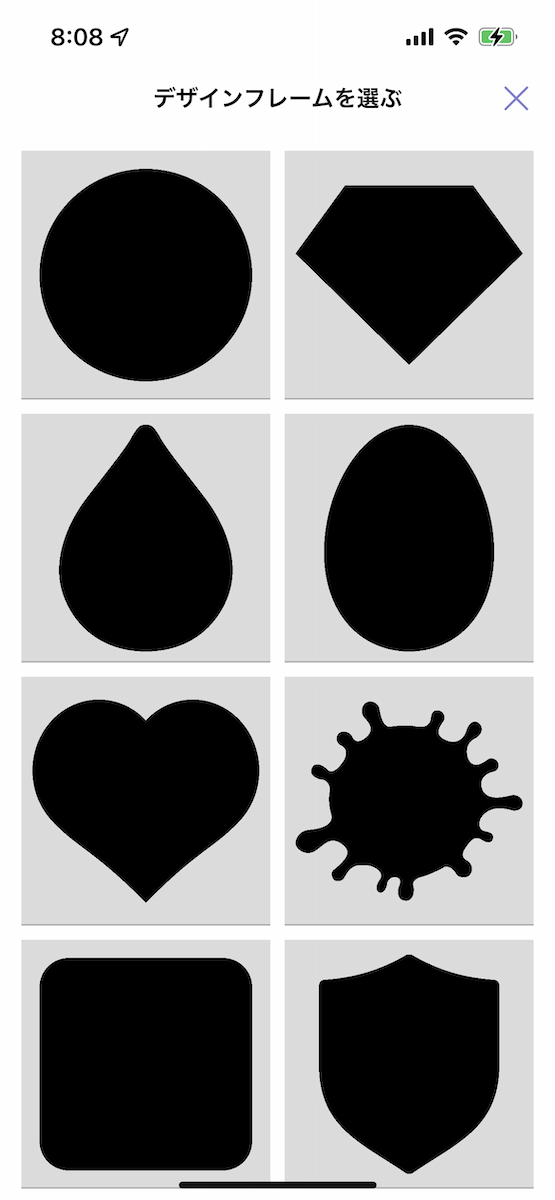
次に「型抜きをする」ボタンを押して、型枠一覧を表示し、切り抜きたい形を選択します。すると、型枠が前面に、画像が背面に配置された画面へ変わりますので、画像を切り抜きたいサイズや位置に調整して「次へ」を押してください。



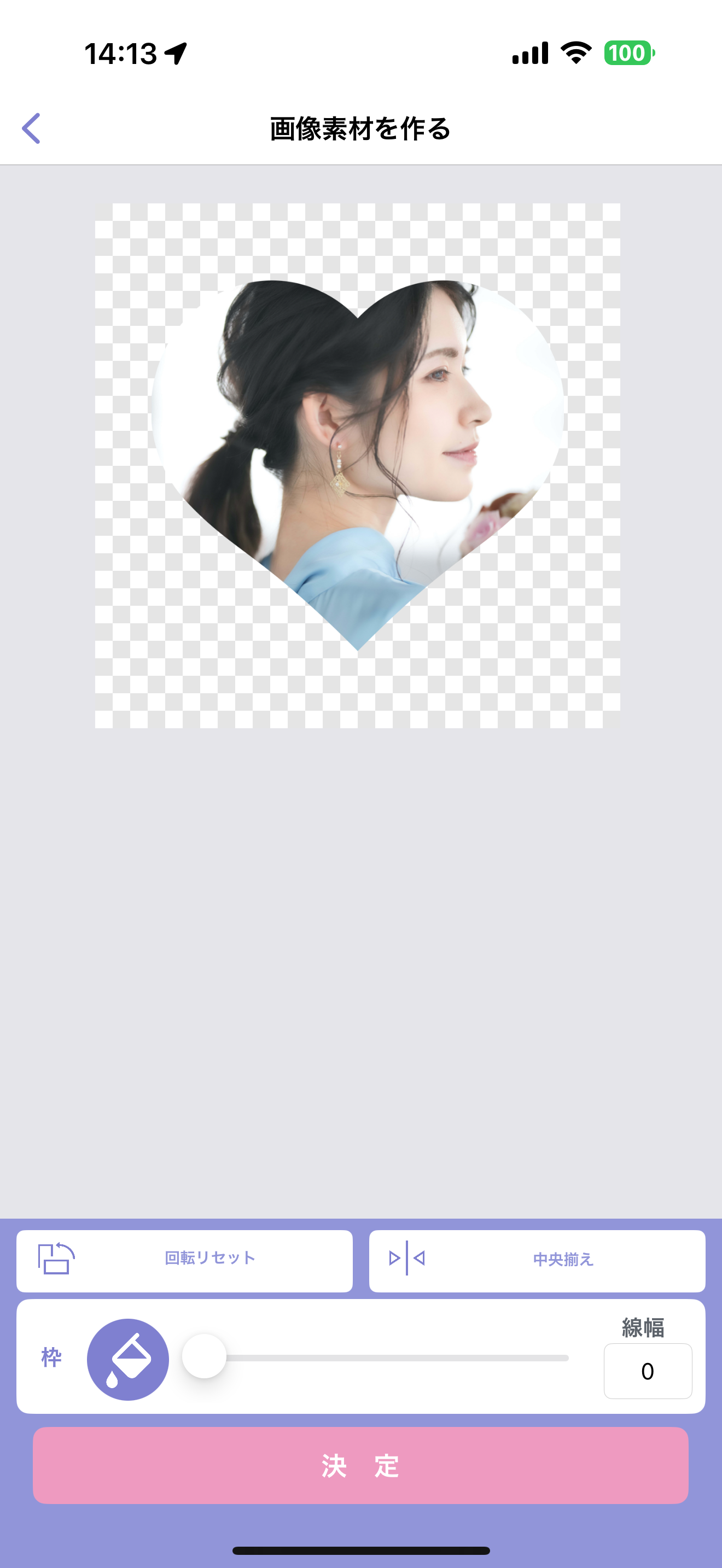
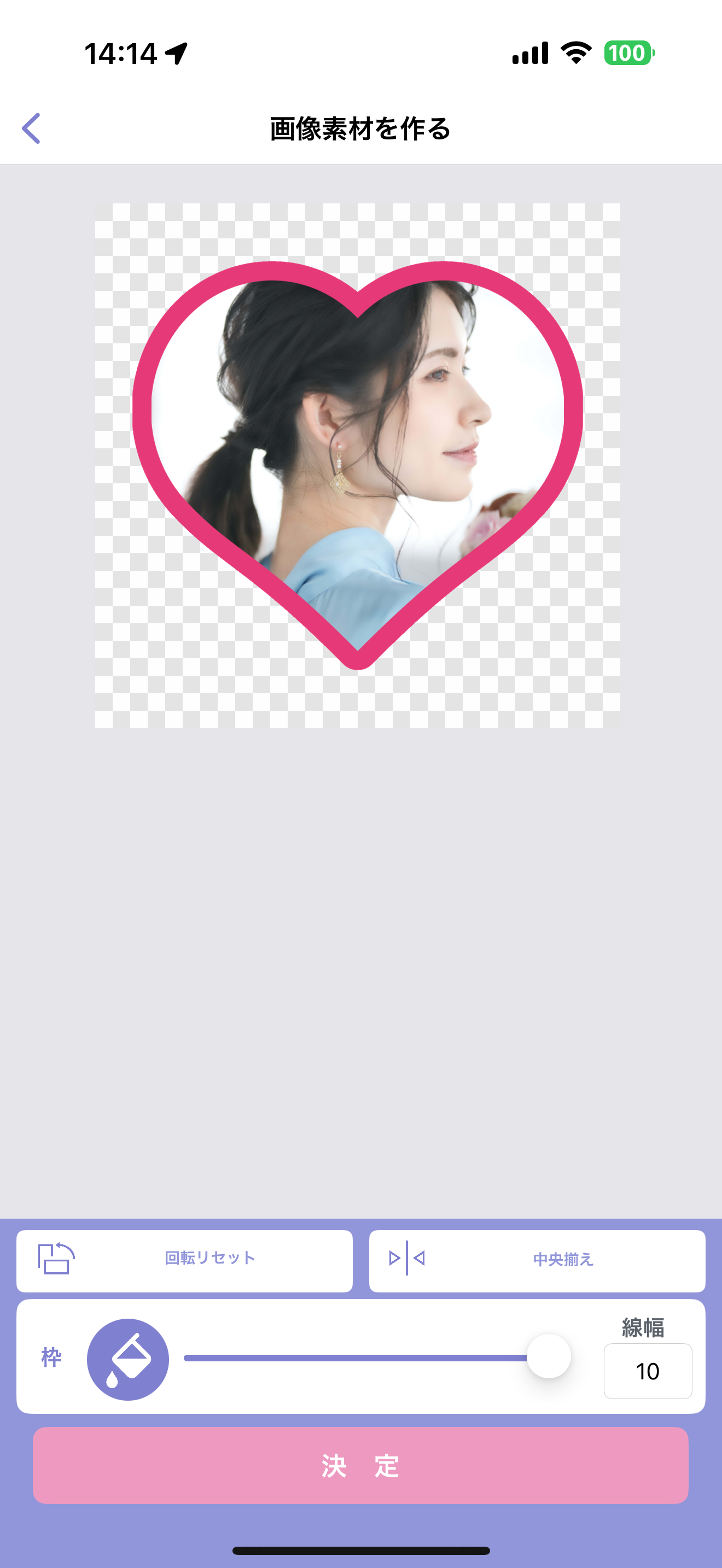
【5】
次の画面に進むと、先程選択した型枠で切り抜いた画像が表示されますので、「文字枠色」「文字枠幅」を使用して切り抜いた画像の周囲に縁をつけてみましょう。これだけでもグッと見栄えが良くなります。
枠色・枠の太さを調整して縁線をつけたら「保存する」ボタンを押します。


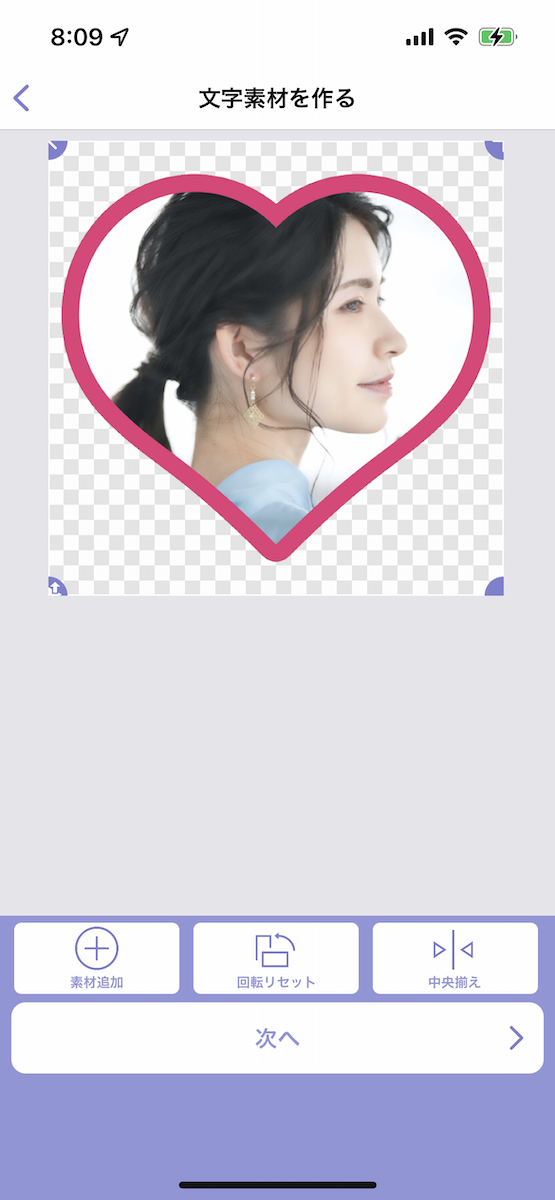
【6】
始めの文字素材を作成する画面に戻ってきました。
正方形の枠の中央に先程切抜きと枠線を付けた画像が表示されてますので、お好きなサイズに指二本を使ってサイズや位置の調整を行って「次へ」をタップして、素材として保存する最終画面へ移動します。

【7】
この最終画面では「画像素材」に対してさらにその周囲に縁を2つ(外側/内側)追加することが出来ますので、黄色と薄ピンク色の縁を付けてみました。そして最後に「保存する」をタップしてビジ文字素材として保存を行います。
名前をつけて保存することができます。(名前をつけなくとも保存は可能です。)
保存が完了すると、作成した素材が一覧表示される「文字素材キャビネット」画面へ移動します。
保存した「画像素材」をタップして詳細を確認したりすることが出来ます。
今回は、入力した文字の形に画像を切り抜く「画像」素材の作り方について説明をしました。




【8】
iOS17以上の iPhoneをご利用の場合は背景削除機能をご利用いただけます。
(アプリVer. 1.0.28[ビルド1.0.28.4]以上でご利用いただけます。)


印刷シートを作ってみよう - これまで作成したビジ文字素材を組み合わせてうちわを作ろう
【1】
今回は、これまで作成したビジ文字素材画像を組み合わせて、完成版となる印刷用のデータである印刷シートを作成するとして、定形サイズとなるうちわ(A3ジャンボサイズ)の作り方について説明をします。
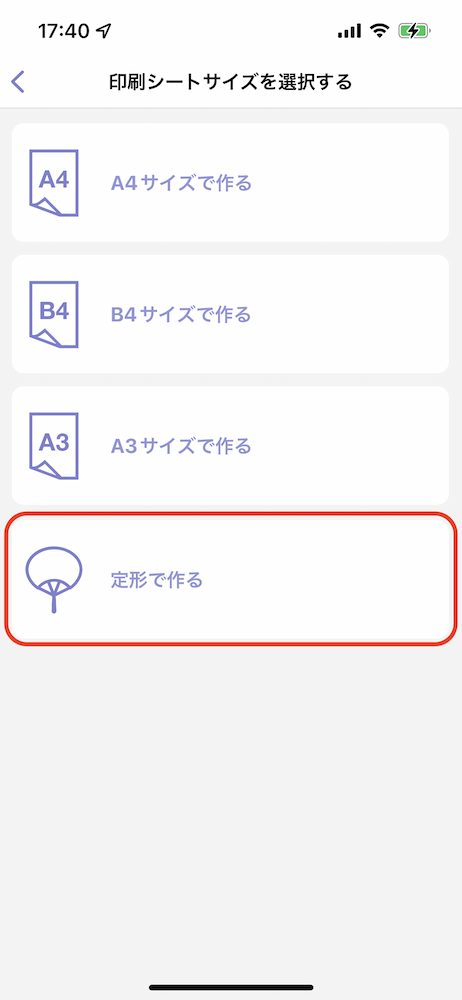
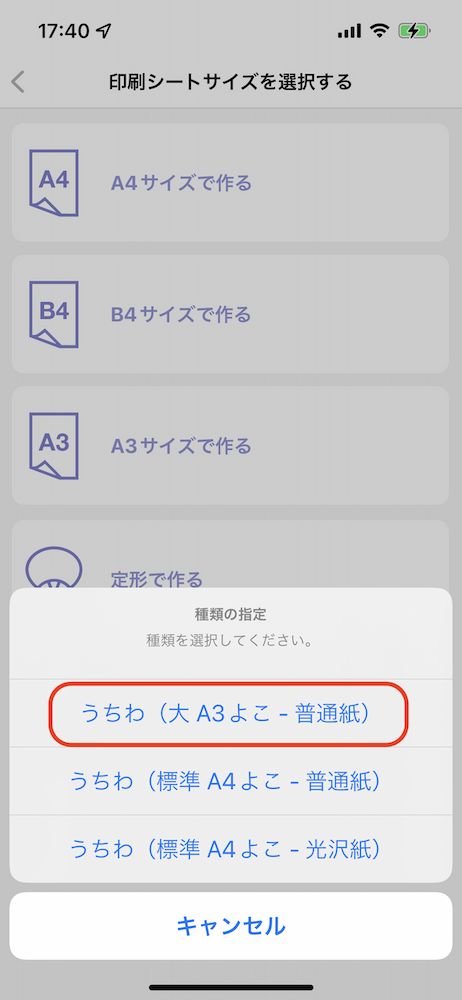
「印刷シートを作る」をタップして次の画面へ進み、「定形で作る」をタップします。
すると種類を選ぶ画面が表示されますので「うちわ(大A3よこ - 普通紙)」を選択します。



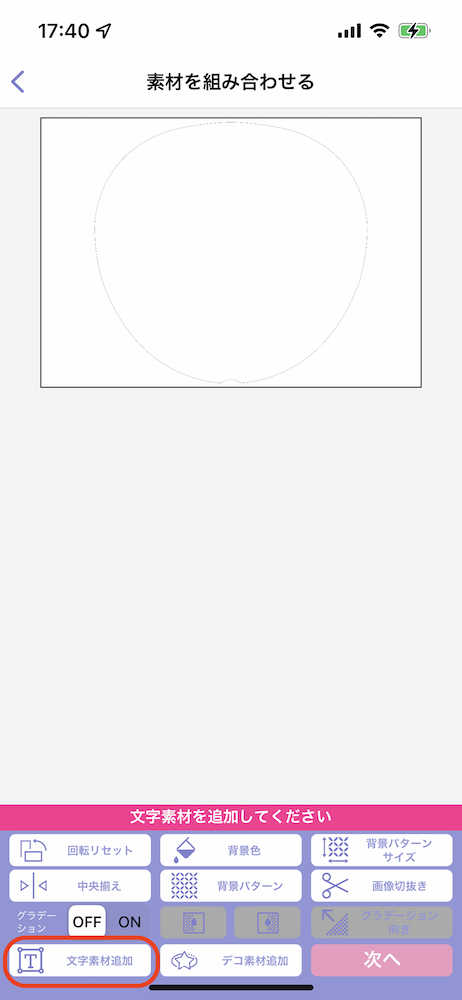
【2】
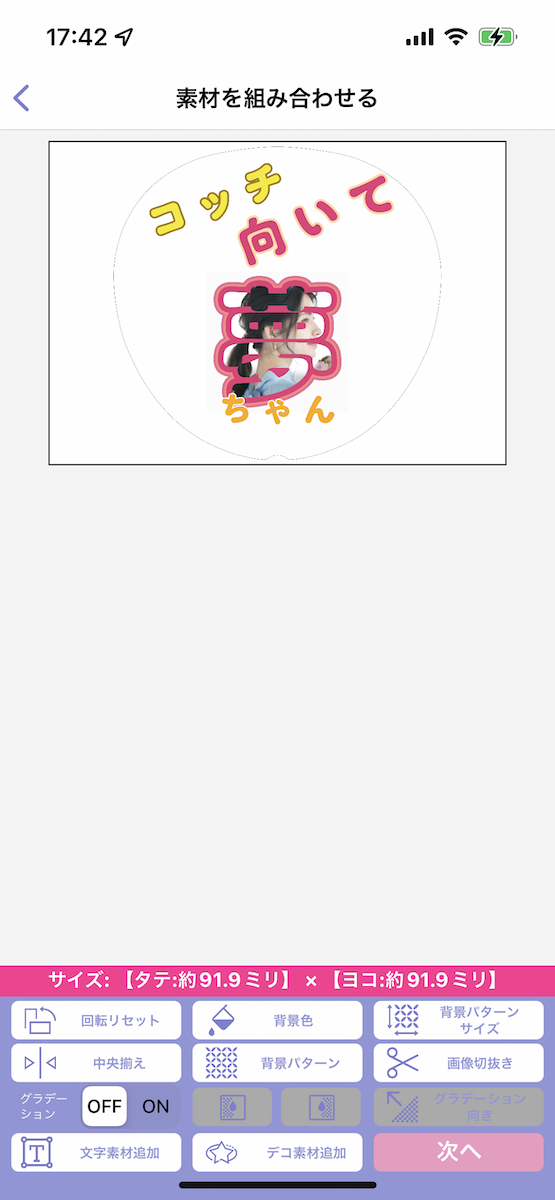
するとA3ジャンボサイズのうちわの雛形が表示された編集画面に移動してきますので「文字素材追加」をタップして、先程作成した文字素材を選択してうちわ雛形の画面に配置していきます。
配置された文字素材のサイズや位置はそれぞれお好みで調整してください。
今回は、これまでに作成した「コッチ」「向いて」「夢」「ちゃん」という4つの文字素材を配置してみました。位置やサイズを良い感じに調整することで応援うちわらしいものが出来てきました。




【3】
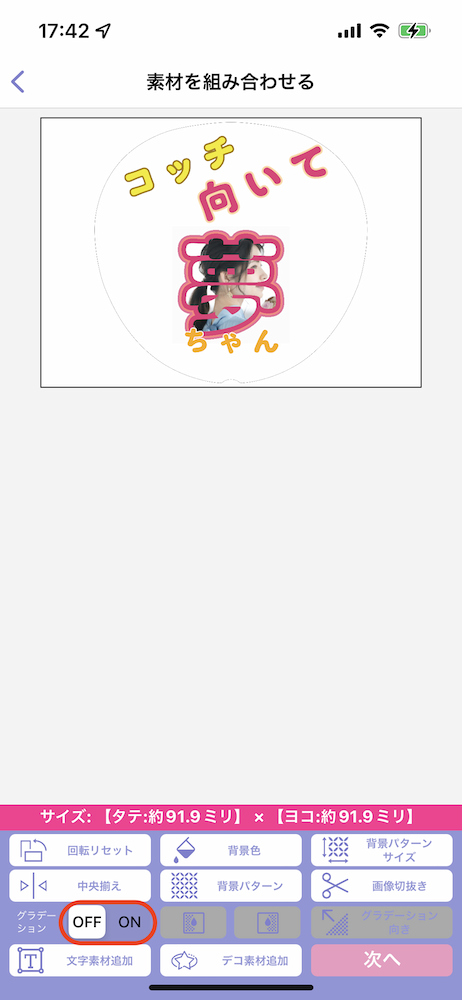
素材の配置を終えましたら、次は背景の色や柄をつけていきます。
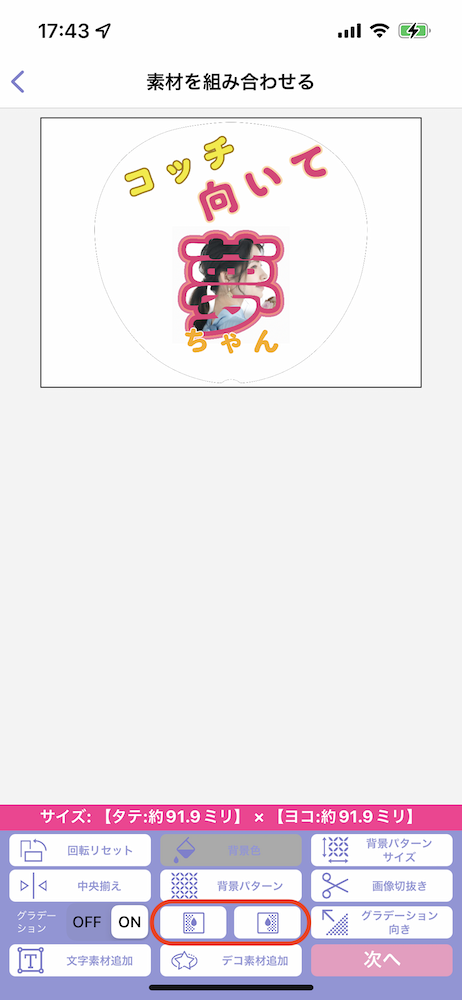
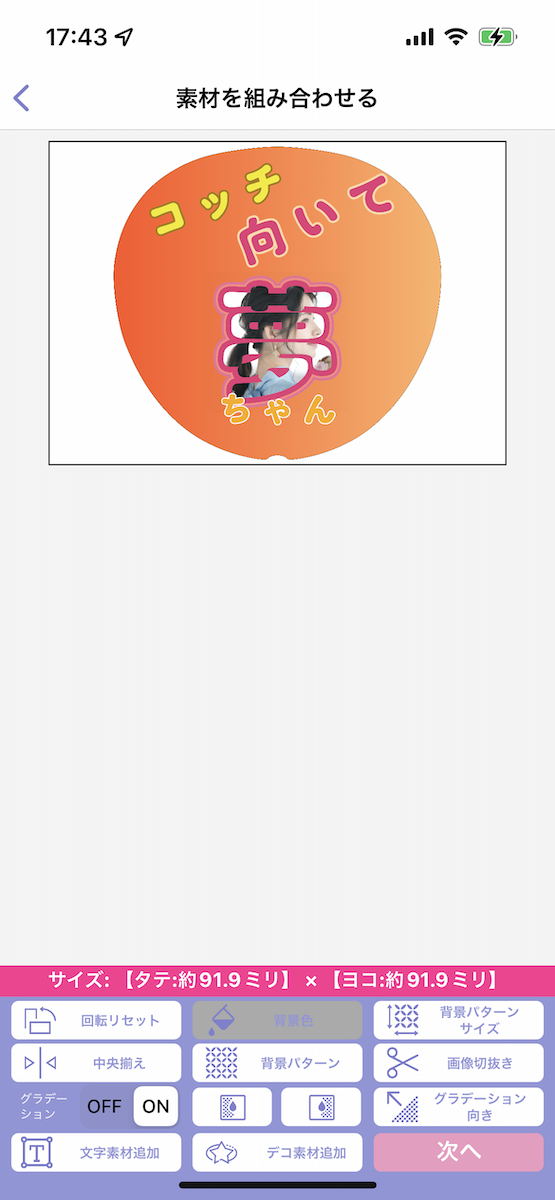
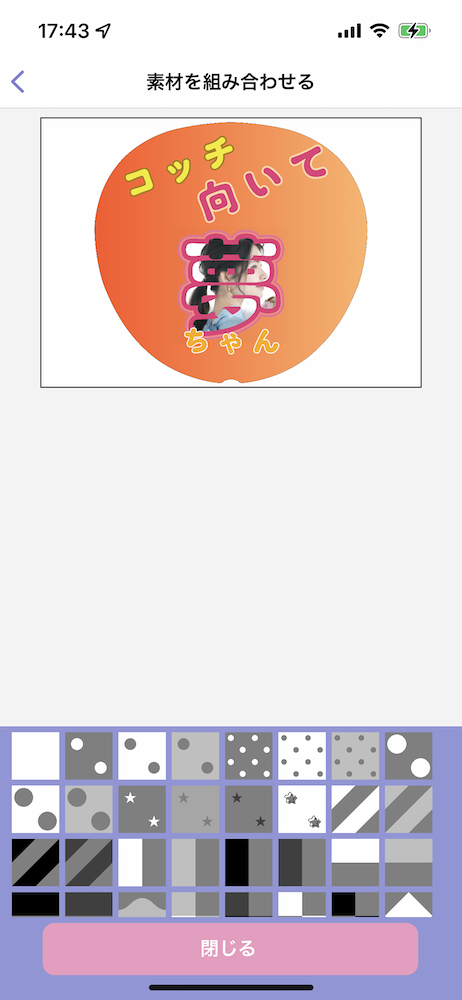
「グラデーション」のON/OFFスイッチをタップして「ON」にします。するとその右にある3つのボタンが選択出来るようになりますので、真ん中の2つのボタンをそれぞれタップして2色のグラデーションを設定してみましょう。今回は左側のボタンで「深めのオレンジ色」を設定し、右側のボタンでは「少し薄い色のオレンジ色」を設定してゆるやかなグラデーションにしてみました。



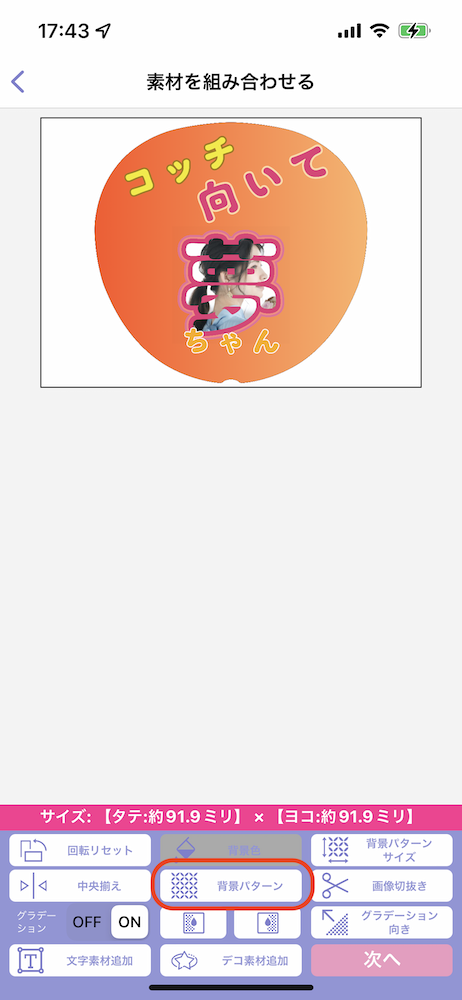
【4】
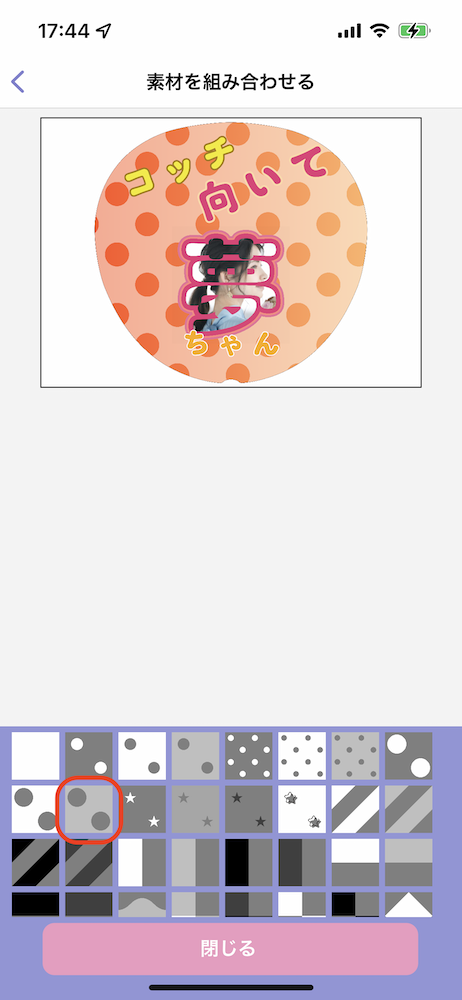
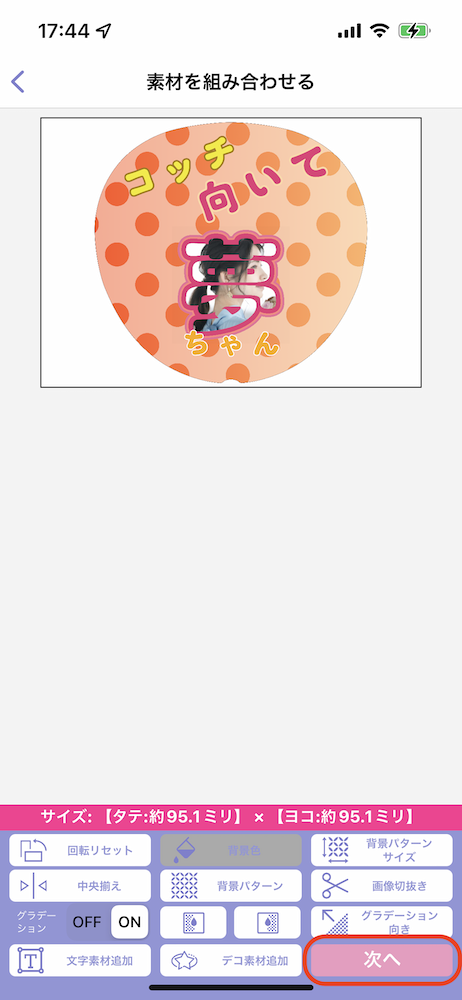
次に背景の柄を変えたいので「背景パターン」をタップします。すると背景に設定出来るパターン柄の一覧が表示されますのでお好きなものを色々とタップして切り替えてみてください。ほら、先程のグラデーションと組み合わされて一気におしゃれになりましたね。今回はドット柄のものを選んでみます。
背景パターンの指定が終わったら「次へ」をタップして進みます。




【5】
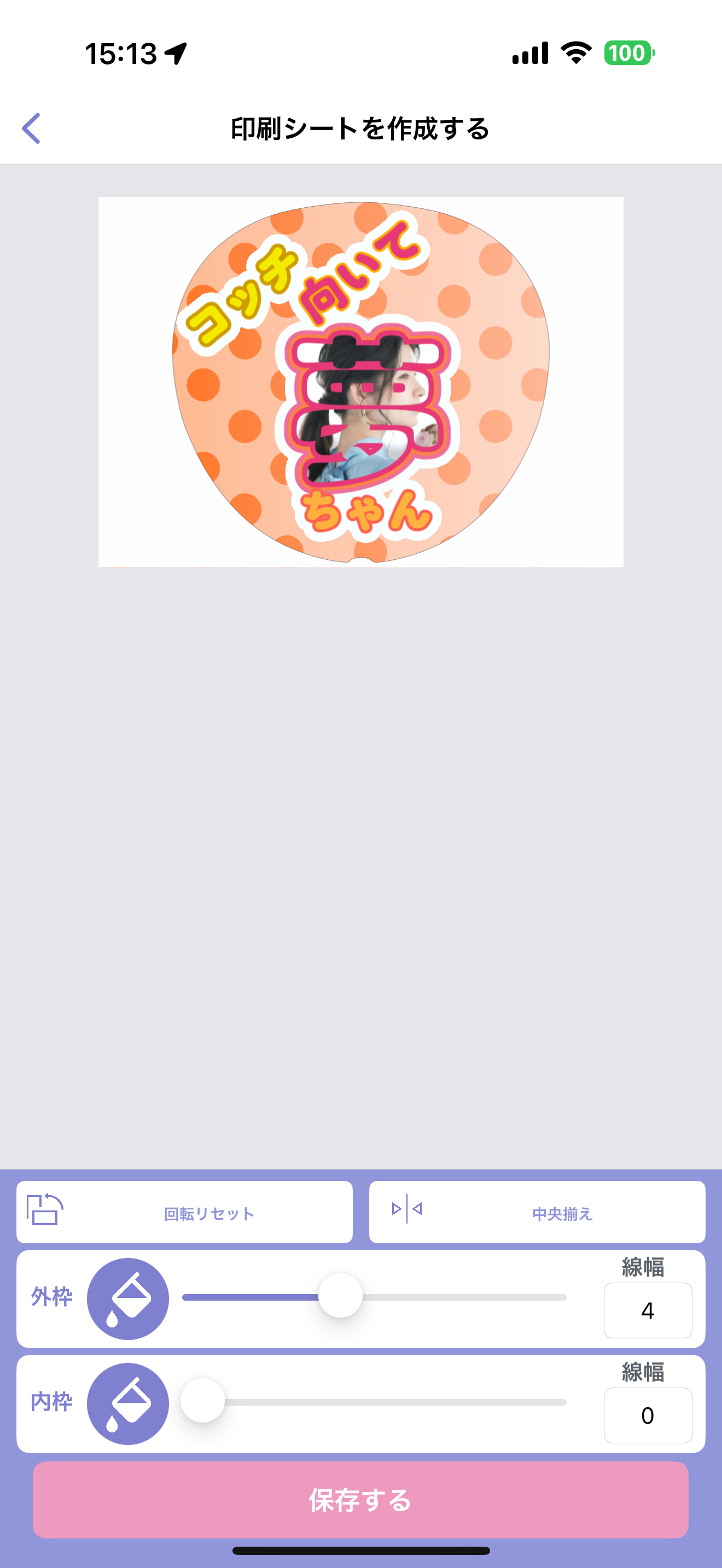
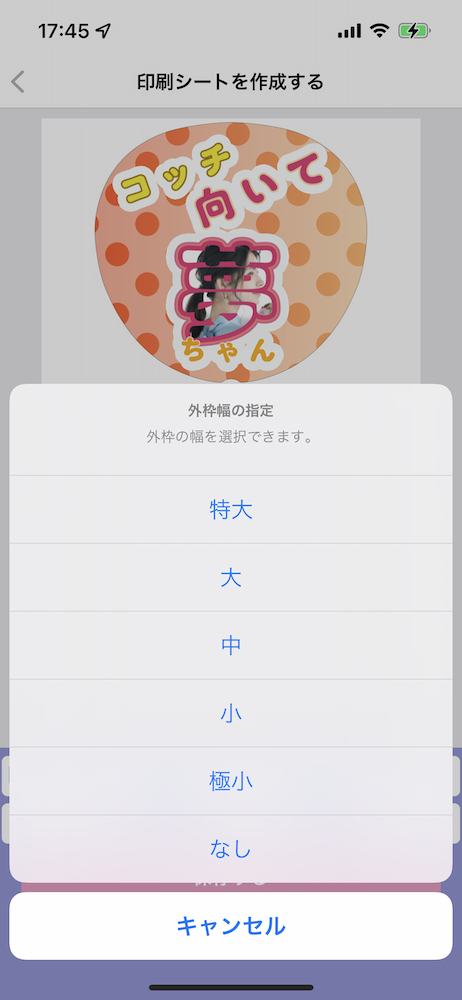
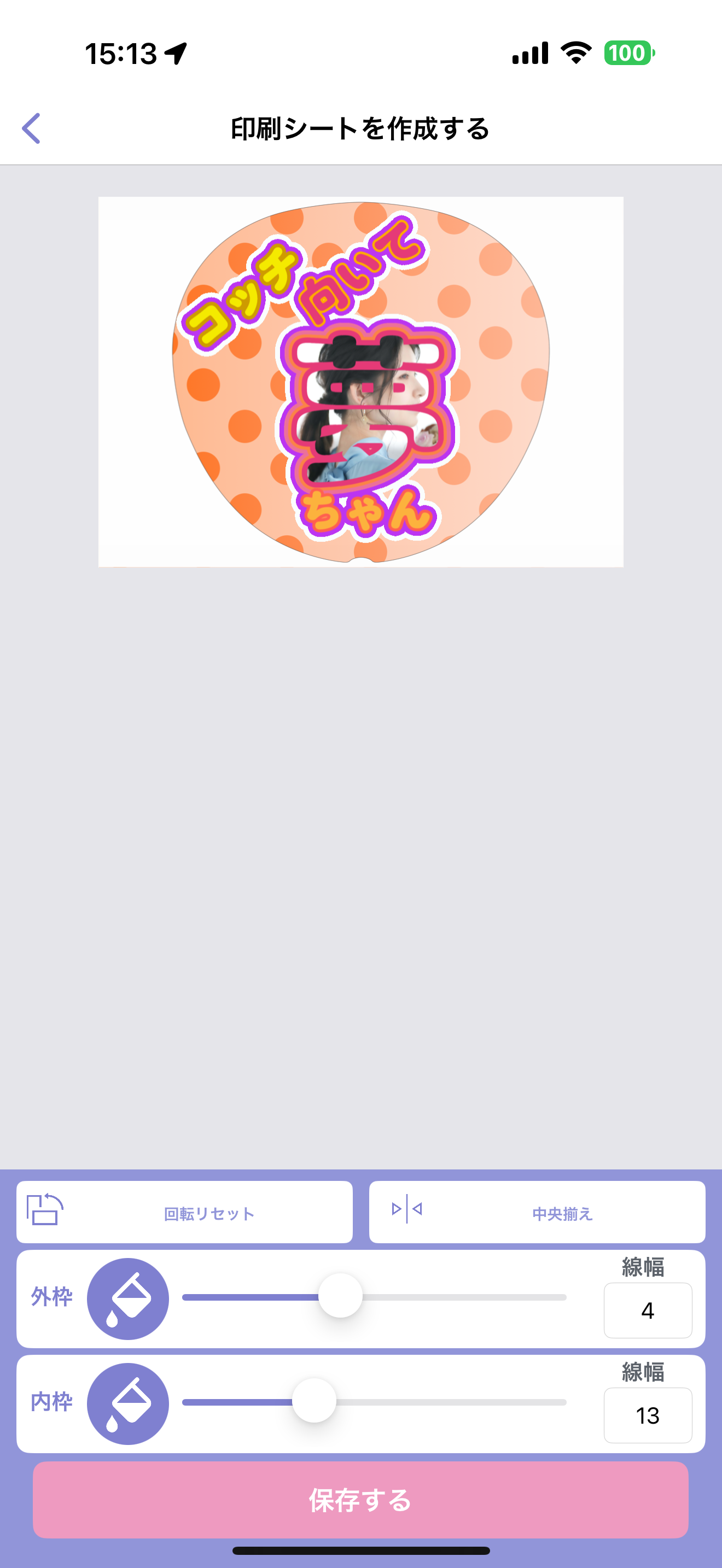
いよいよ印刷シートの最終確認画面です。
ここでは、上に配置した文字素材全体に縁取りをつけることが出来ます。文字素材全体に縁取りがつくといっそう一体感が出てグッと引き締まります。ここでは「外側に白色」の縁をつけて「内側には紫色」の縁をつけてみました。
文字素材全体の位置やサイズも調整できます。
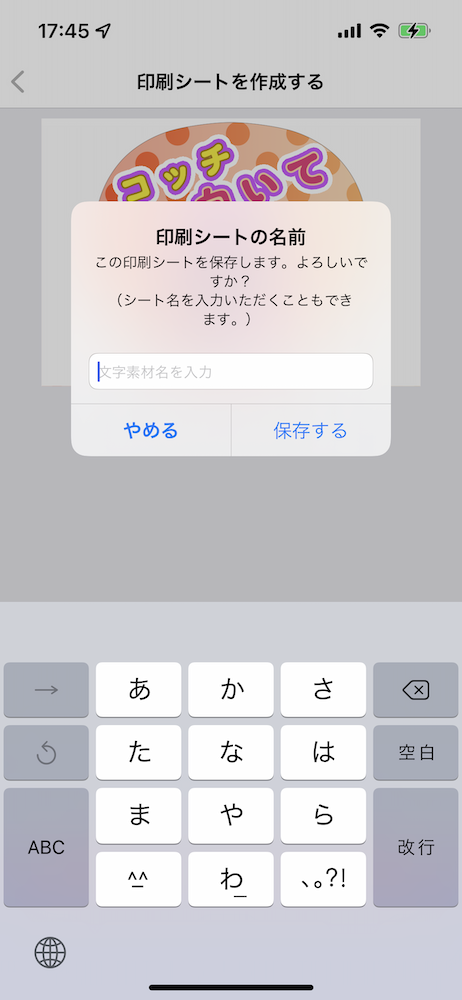
編集が終わったら「保存する」をタップして印刷データとして保存しましょう。名前をつけて保存することができます。(名前をつけなくとも保存は可能です。)
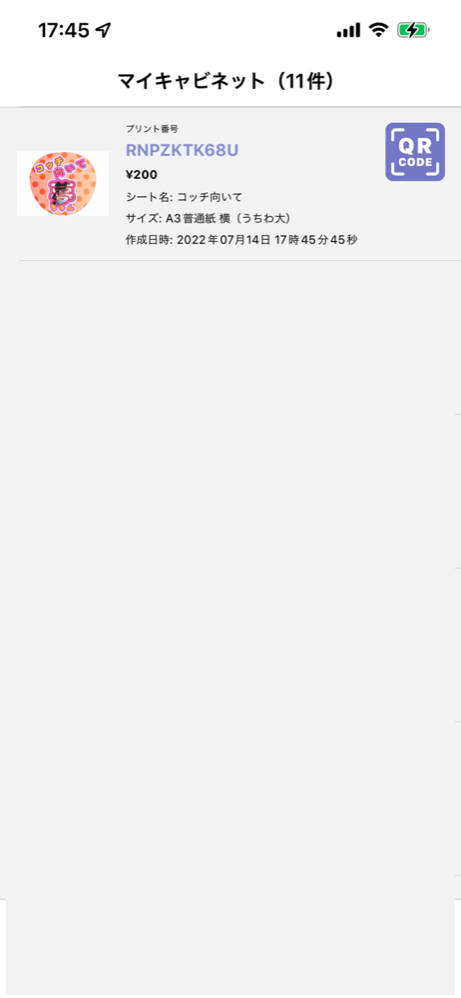
保存が完了すると、作成した印刷シートが一覧表示される「マイキャビネット」画面へ移動します。
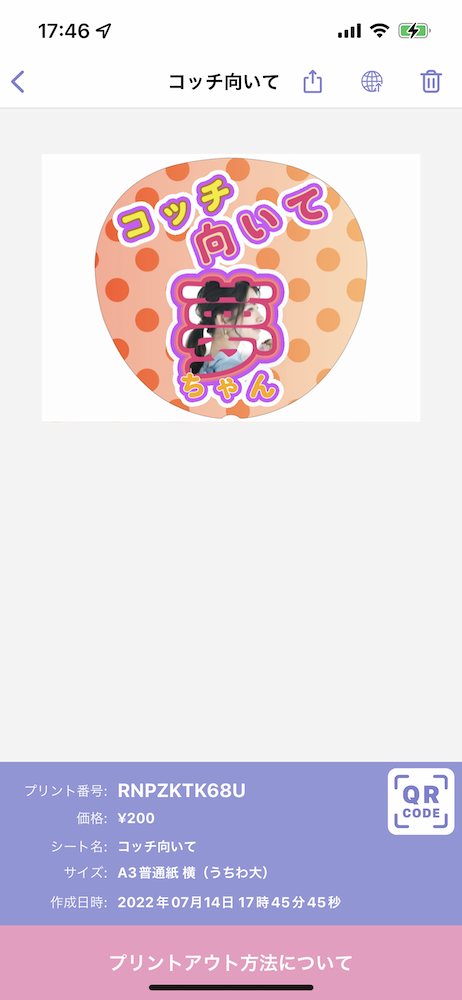
保存した印刷シートには「プリント番号」が自動的に付与されますので、このプリント番号をローソン/ファミリーマートなどのコンビニに設置されているマルチコピー機に入力することでプリントすることが出来ます。
文字素材の配置や背景パターンの組み合わせでさまざまな印刷シートが作れますのでいろいろと試して作ってみてくださいね。
ここまでで印刷シートの作り方の説明を終了します。






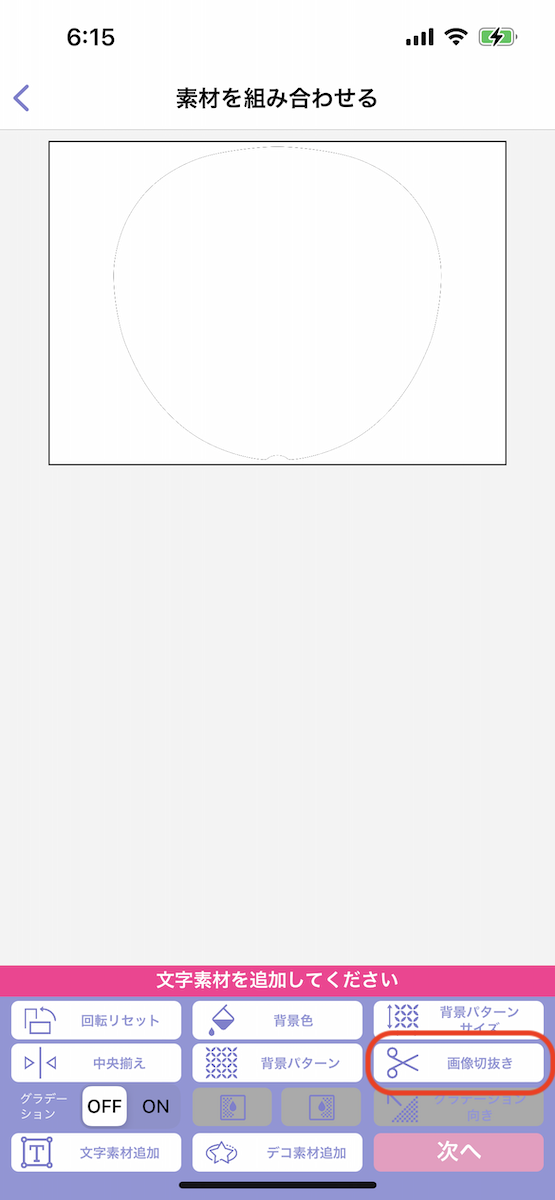
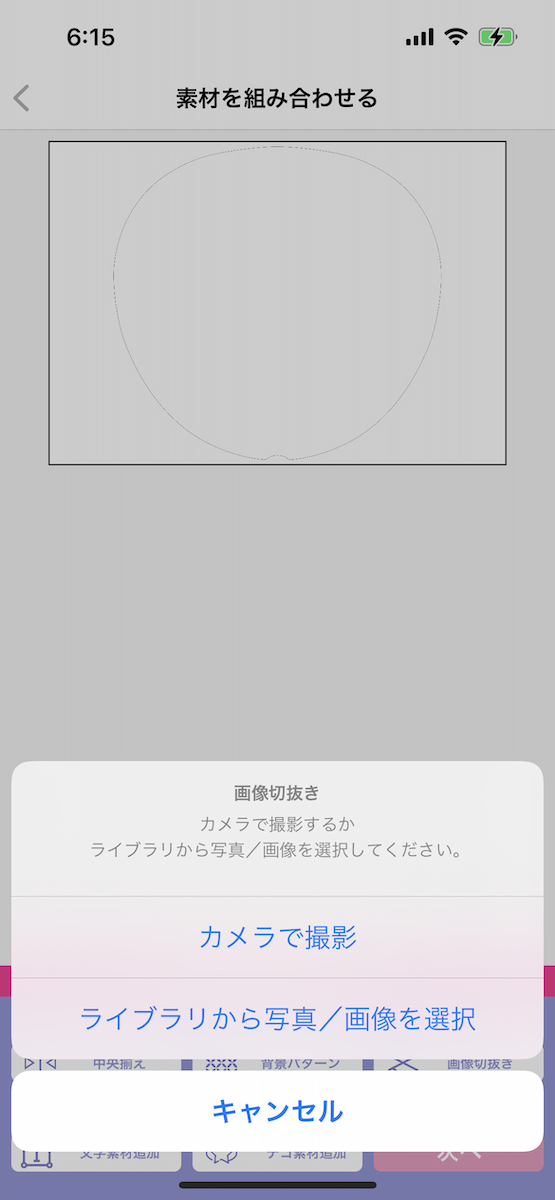
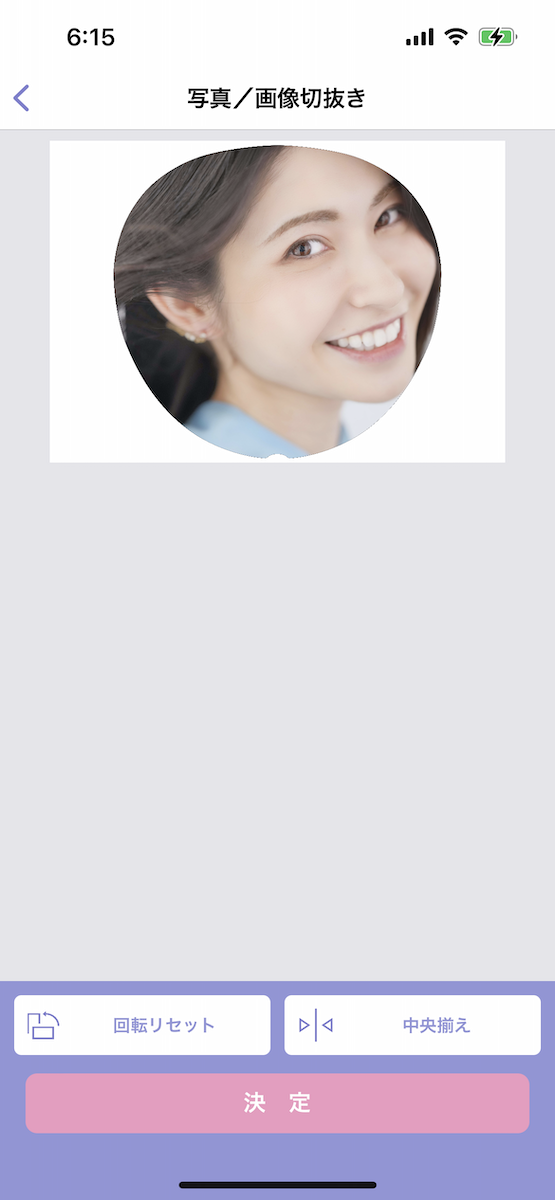
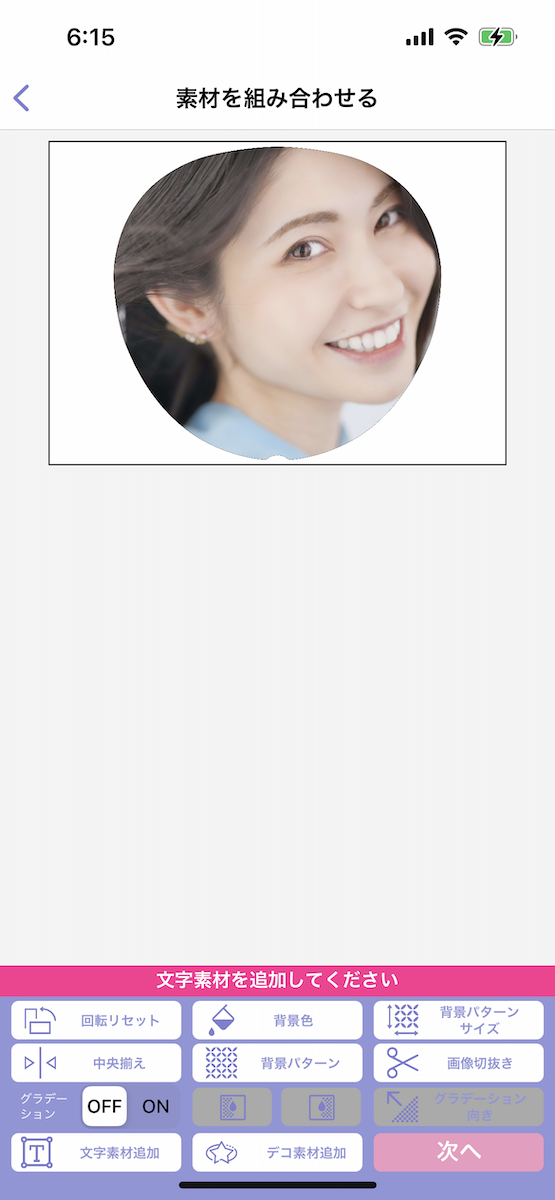
【便利な使い方】
「画像切抜き」をタップして画像を設定することで、印刷シートの背景全体に画像を設定することも出来ます。画像を選択した後、位置やサイズを調整することも出来ますので、うちわ全体に画像を配置したい場合などにぜひご活用ください。