コンビニビジ文字プリント
− ビジ文字プリントでハート形のネームボードを作ろう! −

ビジ文字プリントでハート形のネームボードを作ろう!
こんにちは。やお子です!
2024年あけましておめでとうございます!
みなさまいかがお過ごしでしょうか〜?☺
カウントダウンコンサートに新春コンサートなど、年初めから大忙しな日々を送っています♪
コンサートはいつも通り楽しんでいる私ですが、ここ最近K-POP熱が再燃しています★
K-POPのコンサートの映像をみると多くの方がネームボードをもっていて、推しに愛を伝えているな〜と思って見ていたら、どんどん創作欲が刺激されてしまいました!
ということで、今日は推しに愛を伝えるためのハート形のネームボード2種類を作っていきます♪
[目次]
完成品のご紹介
まずは、完成品を紹介します★

じゃじゃん!
今回は、冬っぽいキルティング画像を使ったものと、シンプルにハートをたくさん使ったものと2種類作ってみました☺
スマホとコンビニプリントでとっても簡単にできちゃいます!
それでは、作り方へいきましょう♪
文字素材の作り方
今回文字素材は3種類作成しました。

まずは①の素材から作っていくのですが、その前に韓国語入力についての設定をしていきましょう。
韓国語を入力したい時、Androidではあらかじめコピーしておいた韓国語をアプリ上のテキスト編集画面でペーストできますが、iPhoneでは韓国語をキーボードで入力する必要があります。
私はiPhoneを使用していたので、設定の手順をお伝えします♪
<iPhoneの韓国語入力の手順>
設定アプリ>一般>キーボード>キーボードを選択します。
新しいキーボードを追加…から韓国語を選び、標準>完了を選択で設定は完了です。
文字入力の際に、地球儀マークをタップするとキーボードが韓国語に切り替わりますのでiPhoneユーザーの方はぜひ設定してみてくださいね。
ということで、ここからは文字素材の作り方に戻ります♪
まずは①の素材から説明します。
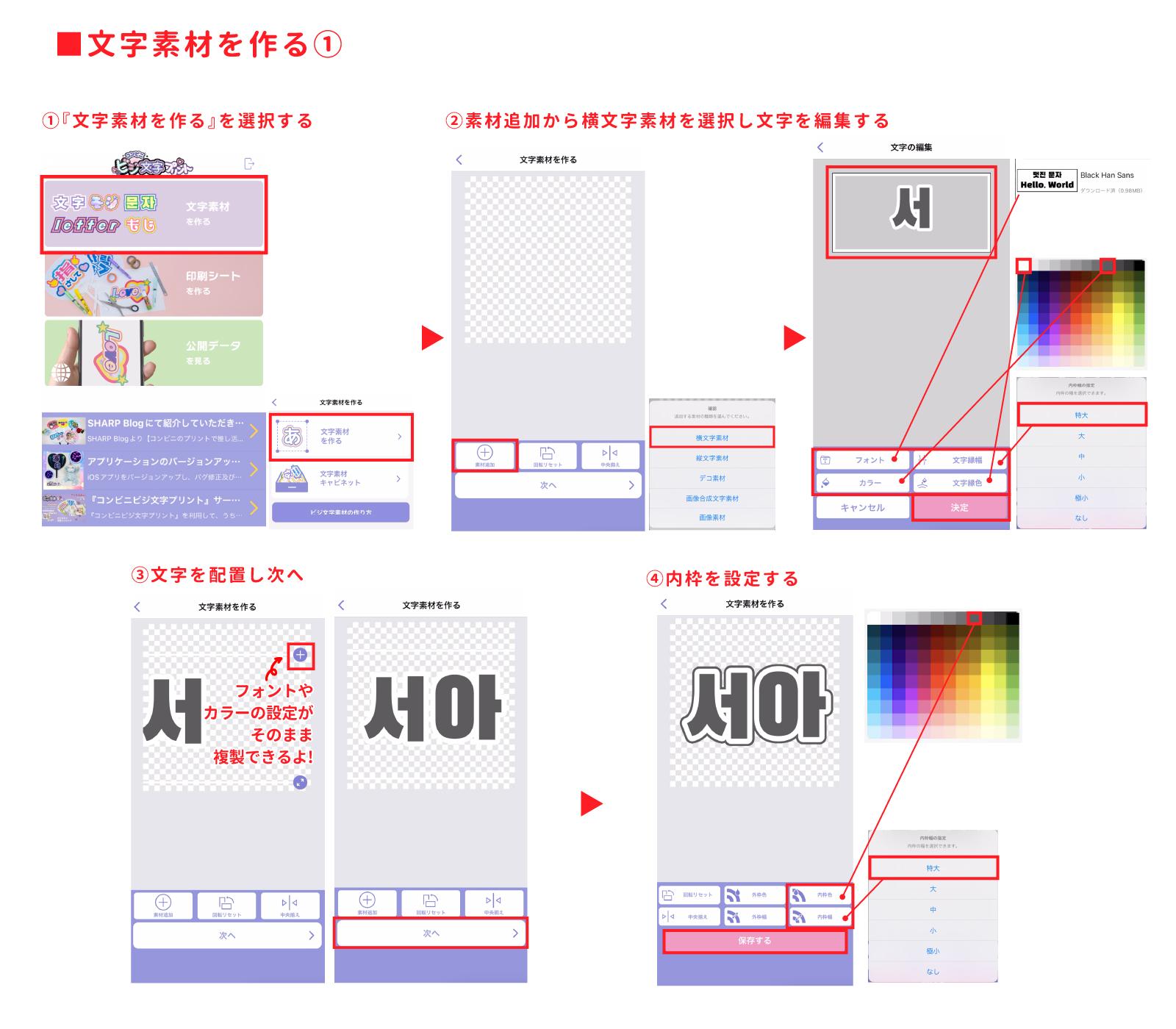
①文字素材の作り方
ビジ文字プリントのトップ画面から、
「文字素材を作る」→「文字素材を作る」から編集画面にいき、左下の「素材追加」から「横文字素材」を選択します。
文字の編集画面にきたら、文字を入力しフォントやカラー、文字縁を変更して決定ボタンをタップします。(今回はグレーのカラーを選びました)
ちなみにフォントは、日本語→英語→中国語→韓国語の順にフォントが並んでいるので、韓国語フォントはリストの下の方までスクロールして探してみてね♪
ちなみに、文字と文字の間隔を調整するために1文字ずつ入力し配置しました。
1文字ずつ作る時は+ボタンを使うとカラーやフォントがそのまま複製されるので、とっても便利です♪
文字を配置したら、「次へ」をタップし、内枠を設定し保存します。
これで通常の文字素材は完成です♪

次に②の文字素材を作っていきます。
こちらは1文字目は通常の横文字素材、2文字目は画像合成素材で作っていきます♪
1文字目は①の手順に沿って、同じフォントで薄いブルーのカラーで作成しました。
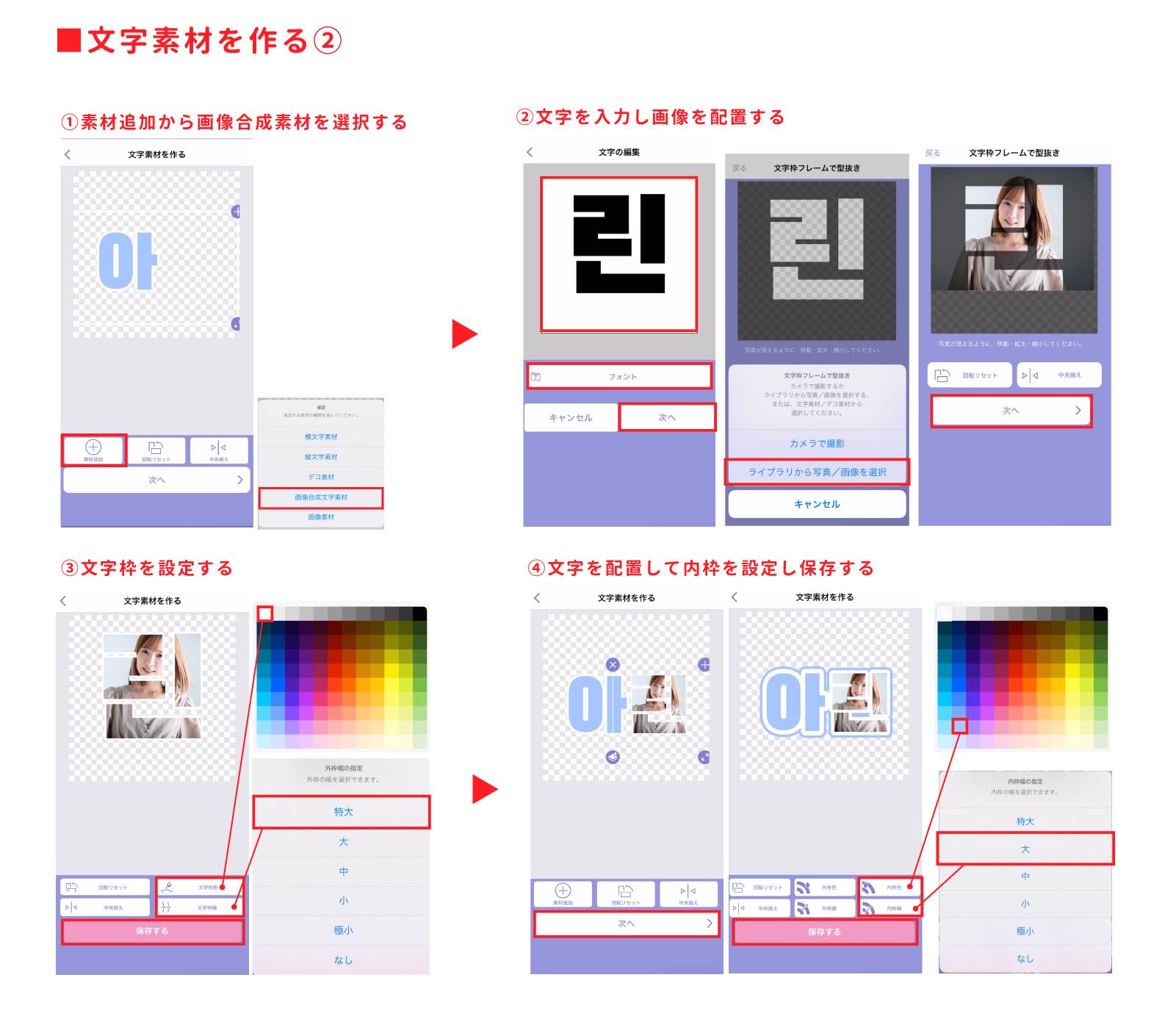
②画像合成文字素材の作り方
あらかじめ画像合成文字の中に入れたい画像や写真はスマホの中に保存しておきましょう☺
アプリトップから「文字素材を作る」→「文字素材を作る」から編集画面にいき、左下の「画像合成文字素材」を選択します。
編集画面にきたら文字を入力し、フォントを選び「次へ」。
「ライブラリから写真/画像を選択」をタップし、入れたい画像や写真を選択します。
サイズや位置を調整したら「次へ」、文字枠を設定すると画像合成文字が作成されました☺
作った画像合成文字を配置したら保存し、「次へ」。
内枠を設定して保存します。
これで2つめの文字素材が完成です!

最後に③のハート形の画像合成文字素材を作っていきます。
③画像合成文字素材(ハート形)の作り方
ハート形に切り抜きたい時も画像合成文字素材の機能を使っていきます。
あらかじめ背景にしたい画像や写真はスマホに入れておきます。
先ほどの手順のように編集画面で「画像合成文字素材」を選択したら、文字入力します。
ハートの形に切り抜きたいので、文字は「♥」(ハート)を入力します。
「ハート」と入力すると出てきます。
「ライブラリから写真/画像を選択」をタップし、準備した画像を選択します。
今回は少し冬っぽいネームボードにしたかったので、キルティングの画像を用意しました♪
サイズや位置を調整し「次へ」。
切るときにわかりやすいように文字枠も設定して保存したら、ハート形の画像合成文字の完成です!

これで文字素材が3種類できました♪
印刷シートの作り方
印刷シートを作っていきます。
アプリのトップ画面から「印刷シートを作る」→「A4サイズで作る」から「たて-光沢紙」を選びます。
少ししっかりした紙にしたかったので、今回は光沢紙にしてみました♪
編集画面にきたら、2種類のネームボードのデザインを作っていきます。
まずは、左下にある「素材追加」から作った文字素材を選択します。
③のハート形の画像合成文字素材をシートの半分くらいの大きさになるように配置、その上に②の画像合成文字素材を配置したら、1種類目のネームボードのデザインは完成です♪
次に、デコ素材のハートを背景に使ったネームボードを作っていきます。
「デコ素材」をタップし検索窓に「ハート」と入力し、好みのハートを下半分に配置します。その上に①の文字素材を配置します。
ここで終わりでも良いのですが、少しシンプルすぎるかな?と思ったので更にハートのデコ素材で装飾してみました♪
ネームボードのデザインが全てできたら「次へ」、内枠等は設定せず、保存します。

これで、2種類のデザインが入った印刷シートの出来上がりです!
印刷しよう
印刷シートが完成したら早速コンビニで印刷をしてみましょう♪
アプリのトップから「キャビネット」→作った印刷シートのQRコードボタンをタップします。
画面にQRコードを表示したら、コンビニのマルチコピー機にスマホをかざすと印刷ができちゃいます☺

今回は光沢紙を選んでいたので、普通紙よりしっかりしている紙で印刷されました☺
印刷も綺麗でうれしいですね♪
ハサミでハート形にカットしましょう!

カットができたら、完成です♪

いかがですか〜!!
テイストを変えて2種類作ってみたのですが、どちらもとっても可愛くできました♪
大満足の出来です★★
まとめ
今回はハート形のネームボードを作ってみました♪
ハート形にするとより可愛く推しに愛が伝わる気がします★
今日のポイントはこちら!
- 文字間が気になる時は1文字ずつ入力して文字を配置しよう
- 画像をハート形に切り取るには画像合成素材の機能を使おう
次回もお楽しみに〜!
次ページ >
ビジ文字プリントでオリジナルカレンダーを作ろう!
< 前ページ
オリジナルのアクリルスタンド背景を作ろう!
